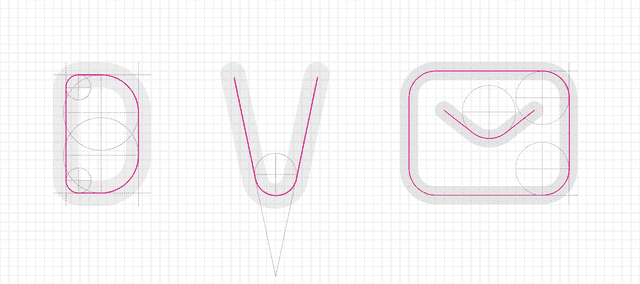
解剖
Anatomy
コンセプト
有機的意匠とシステム的な役割を融合させたAmebaらしいアイコンとして、ブランドタイポグラフィで使用されているAmeba Sansに着想を得て設計しています。
原則
幾何学形状
アイコンは、原則として幾何学的な様式に倣って作り、幾何学に基づかないフリーハンドな線を使用しません。
DO: 幾何学的な設計。
DON'T: フリーハンドによる設計。
Iconにしないもの
「Iconにしないもの」に該当する形状のものは、単独のイメージとしてSVGまたはPNG等で作成してください。
- 正方形に収める事が難しい形状
- アイコンに2色以上の色を塗りに指定したい場合
- アイコンの中にテキスト要素が含まれている場合
- アイコンというよりイラストとして作成した、複雑かつ非幾何学的な形状のモチーフ
- Amebaサービスや、サードパーティのロゴなど
DON'T: 2色以上の色を使用している。
DON'T: ロゴそのもの、イラストに近い。
DON'T: テキスト表現、形状が横長。
サイズ規定
24✕24pxの範囲に収まるよう作成します。
![]()
最小16✕16pxのサイズに縮小した場合、細部が潰れて読みづらくならないようにしてください。また、32pxのサイズになってもビジュアルが保たれるようにします。
16✕16px
20✕20px
24✕24px
28✕28px
32✕32px
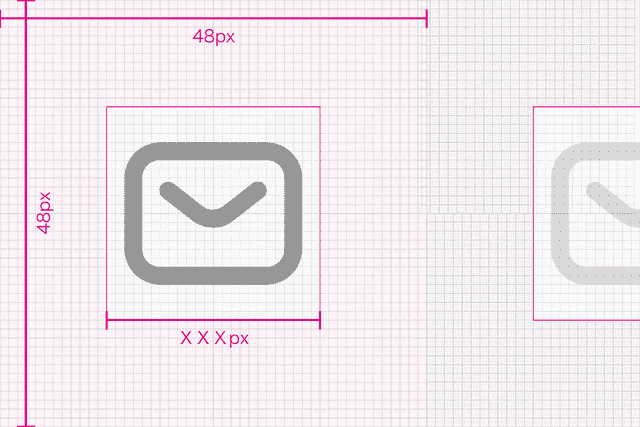
セーフエリア
アイコン単体で配置する時、最低周囲48pxに要素を置かないようにします。
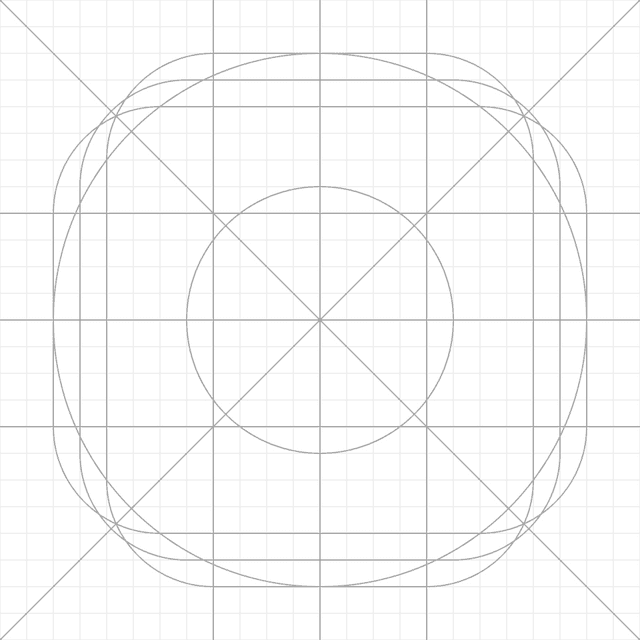
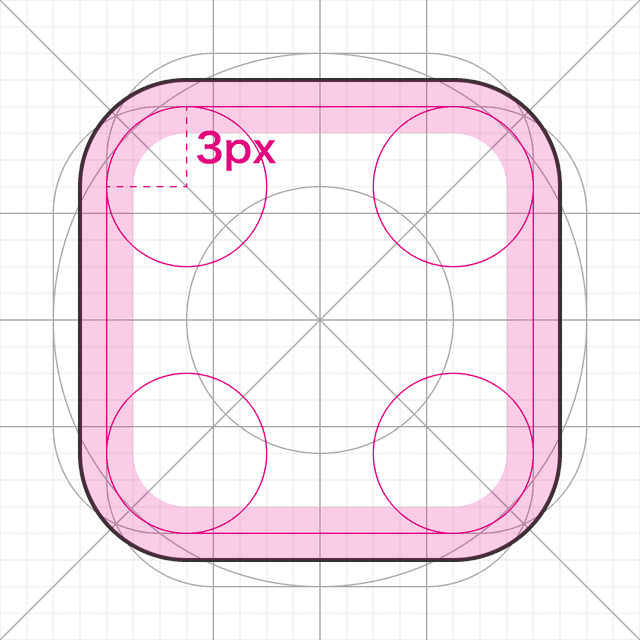
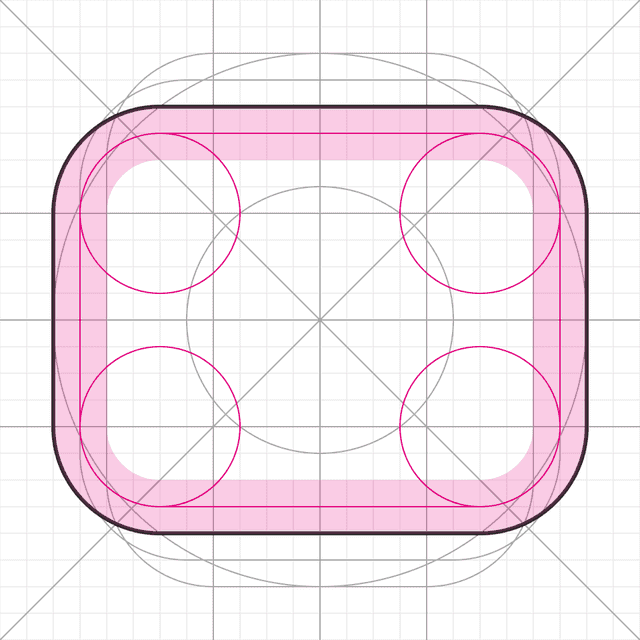
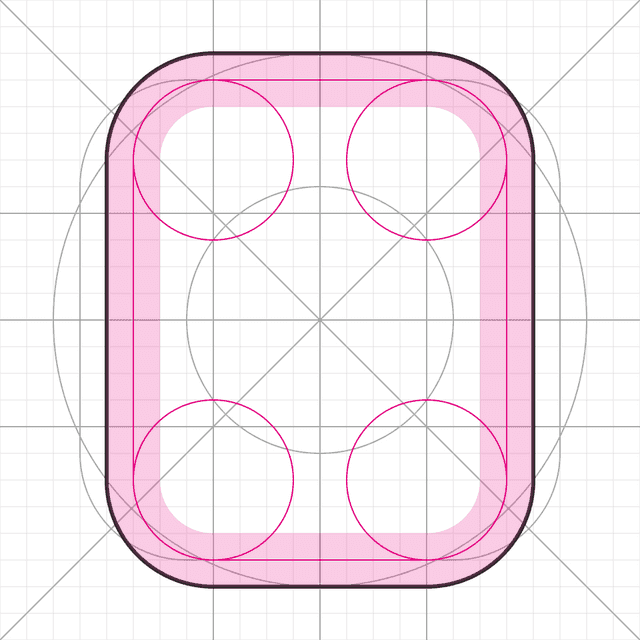
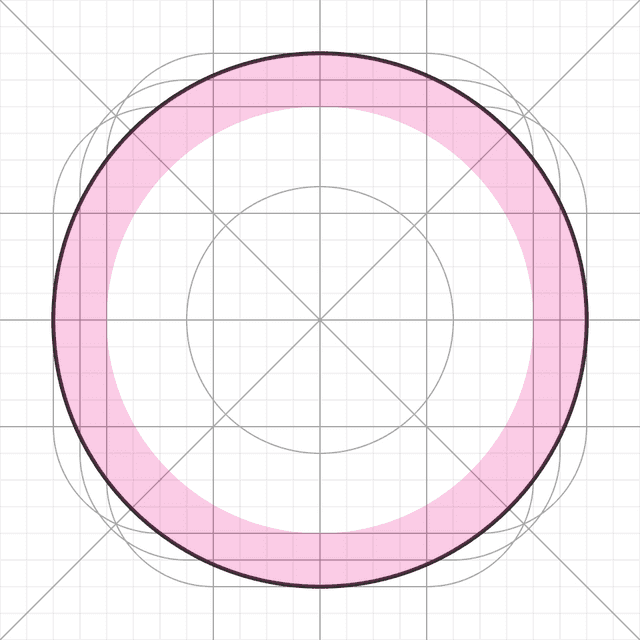
形状
矩形の形をできるだけKeylineに合わせて作ることによって、同等のサイズ感に揃えます。
線
情報密度に応じて線の太さを変化させます。 特に理由がない場合は原則2pxを使用します。
1-2 Line
Bold: 3px
Regular: 2px
Circle line
Bold: 2.5px
Regular: 2px
Rectangle Line
Bold: 2.5px
Regular: 2px
Inner Line
Bold: 2px
Regular: 1.5px
角丸
AmebaのSystem Iconは生きたコンテンツを幾何学的に表現するため、原則全ての矩形の頂点に角丸を指定します。
Fill
Corner: 1px
Stroke
Corner: 1px
曲線
曲線を描画する時は、曲率を統一するため、中央線が交差する角度毎に異なる半径の角丸を指定します。 下記は参考値です。
40°相当、または40°以下
Corner: 1.5px
55°相当
Corner: 2px
90°相当、または90°以下
Corner: 3px
Fillのアイコンを作成する時は、外形の角丸の値を角度毎に指定します。
40°相当、または40°以下
Corner: 1.5px
55°相当
Corner: 2px
90°相当、または90°以下
Corner: 3px
面取り
微細な部位で意図せず頂点が発生した場合は、半径0.5pxのCornerを指定して面取りします。 Strokeで面取りはしないでください。
面取り
Corner: 0.5px
例外
上記のルールに則って作成した上で、どうしても全体のバランスを取るのが難しいと感じたときは、例外的にルールを逸脱しても構いません。
最終的な見た目としてAmebaのSystem Iconとしてバランスが取れていることを優先します。