リスト
List
テキストまたは画像の連続したグループや、特定の文脈から抽出された一連の項目を並べるときに使用します。
基本パターン
Listは、取り扱う情報やアクションによってパターンが分かれます。 Listの種類を把握し、正しくListコンポーネントを使用しましょう。
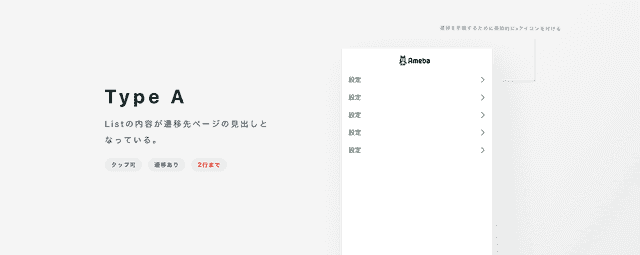
リンクリスト
リストアイテムの内容が遷移先のページのタイトル��または見出しとなっている。
例: 汎用的なメニュー、等。
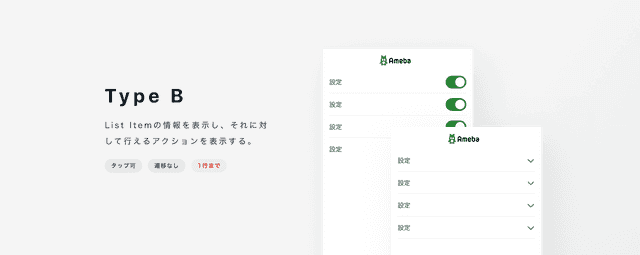
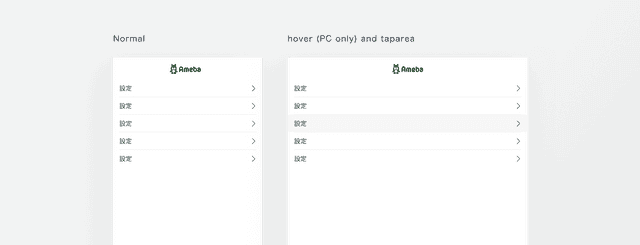
アクション付き情報リスト
リストアイテムの情報を表示し、それに対するアクションを表示する。
例: ToggleSwitchのある設定画面、開閉メニュー、等。
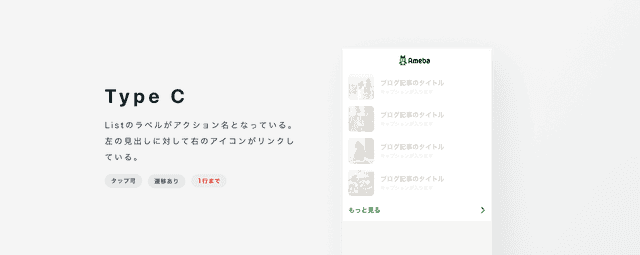
アクションリスト
リストアイテムのラベルがアクション名となっており、左の見出しに対して右のアイコンが関連付いている。
例: もっと見る、等。
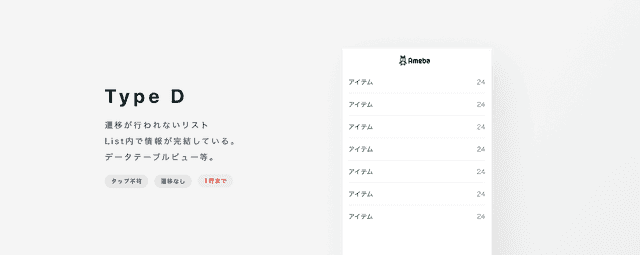
情報リスト
リストアイテムから遷移やアクションができず、リストアイテム内で情報が完結している。
例: データテーブルビュー、等。
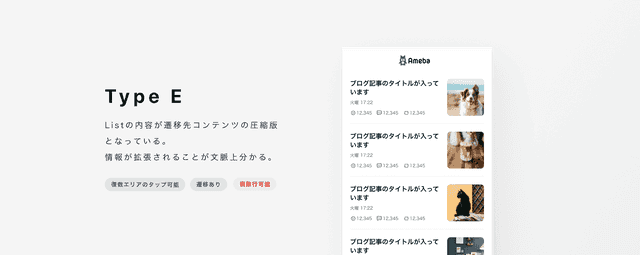
概要リスト
リストアイテムの内容が遷移先のコンテンツの概要となっている。
リストに置かれる要素
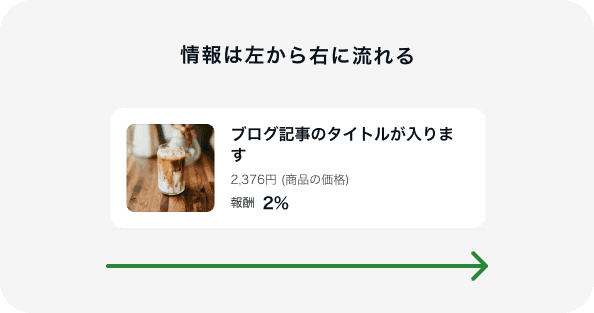
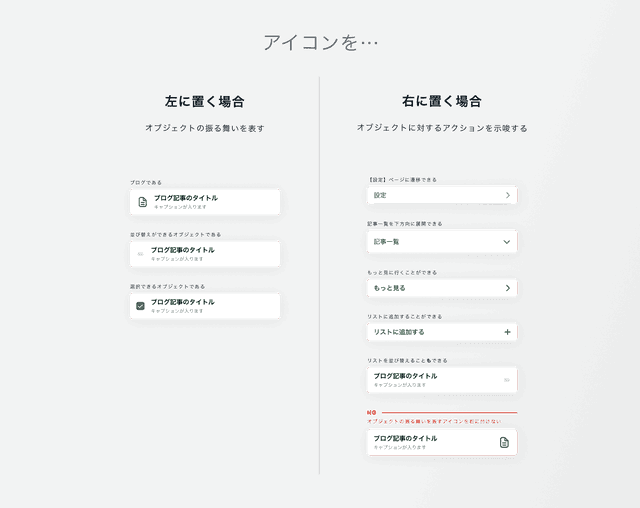
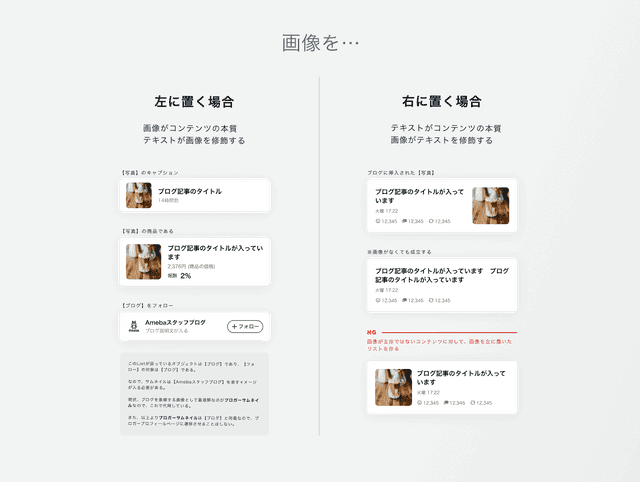
サムネイルや、アイコンList内に置かれる様々なオブジェクトは、Listの左右どちらに置かれるかによってユーザーの認知を大きく左右します。
Listの主題となるものを左、主題に対してオプション��として置かれる要素を右へと置くようにします。
Collection List(表示系リスト)
ある主題に対して一貫性のある情報を羅列した画面をCollection Listと呼びます。
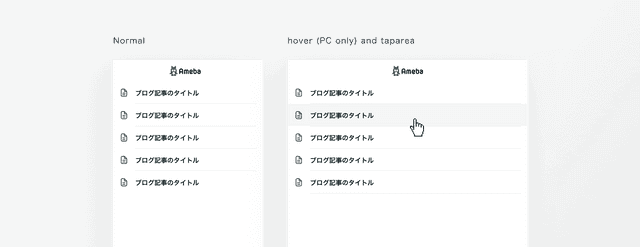
Normal
見出しに対して遷移を行えるだけの一番シンプルなリストです。
Class Icon
左にアイコンが付くことによって、リストの示す内容をより分かりやすく表示されたリストです。
見出しでリストの示す内容が十分にわかる場合は必要ありません。
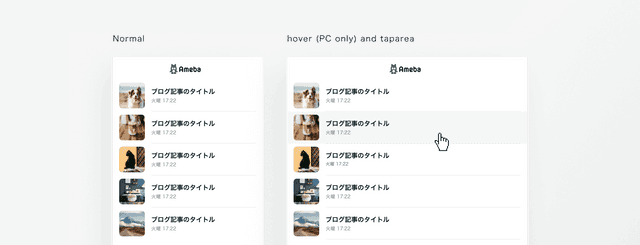
Instance Icon
Thumbnailを付けることによって、リストの示す内容をさらに具体的にしたリストです。
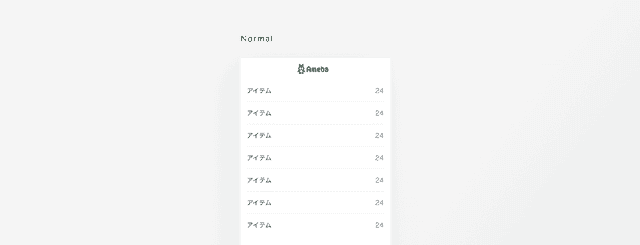
Data Table View
遷移が行われないリストで、List内で情報が完結しています。見出しに対して右のラベルが解を返すような構造になっています。
Collection List(操作系リスト)
リスト自体に遷移以外のアクションが付随するリストです。
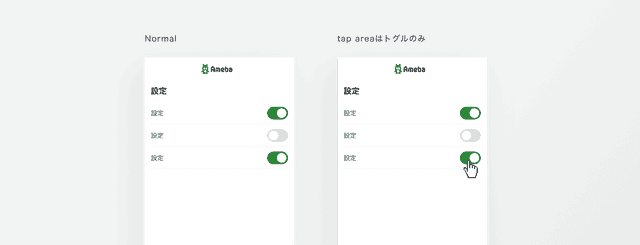
Toggle
スイッチをその場で切り替える状況において使用するトグルスイッチのついたリストです。
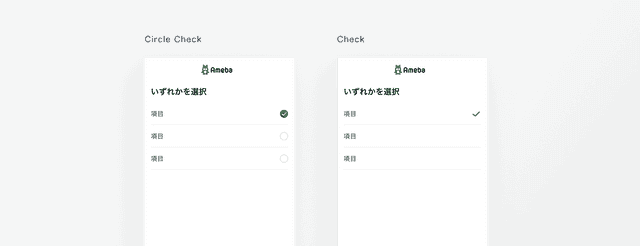
Radio Button
複数項目からいずれか一つを選択するときはラジオボタンのついたリストを使用してください。
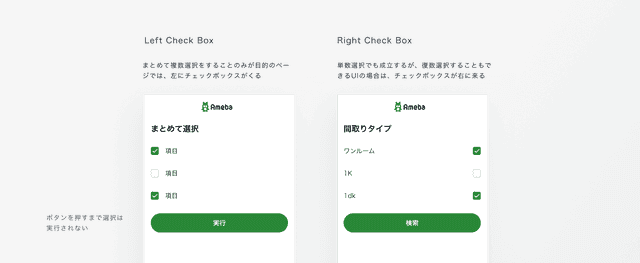
Checkbox
同時に複数の選択をする時はチェックボックスを使用してください。文脈によってレイアウトが変わります。
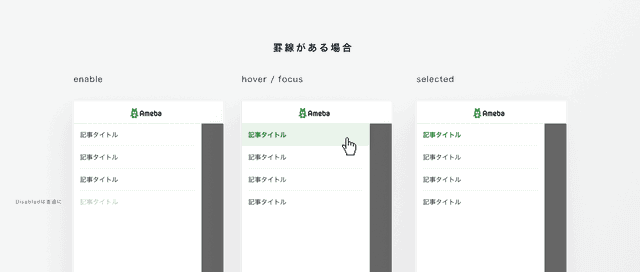
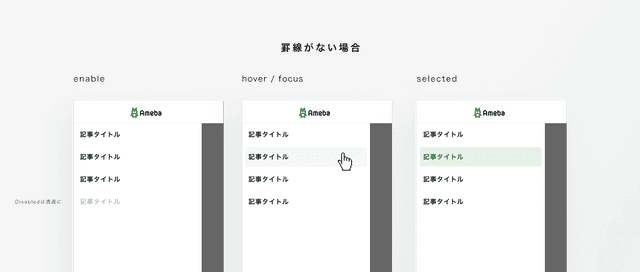
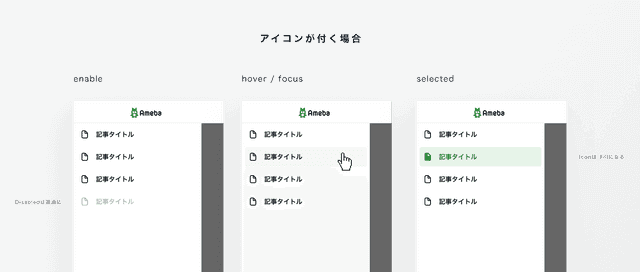
Selection
ドロワーメニューのように、選択状態を維持したいリストです。
選択・非選択状態は、色以外のborderの太さや背景スタイルなどで変化をつけるようにします。
参考: 1.4.1 色だけで伝えない - Ameba Accessibility Guidelines
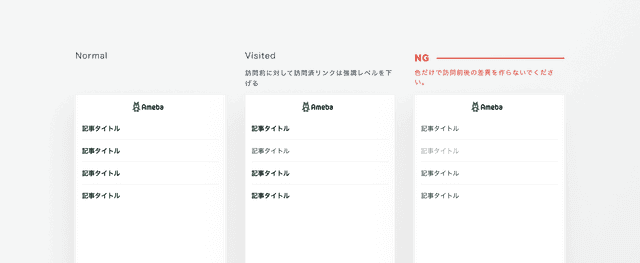
Visited
未読既読コンテキストを強調したいテキストリンクのみ適用します。
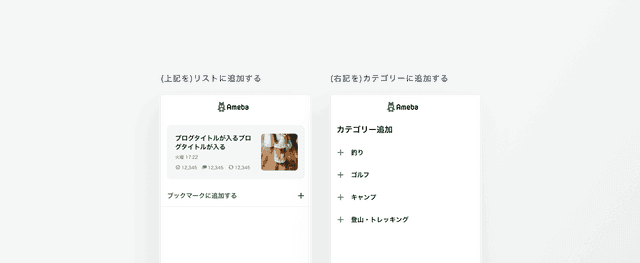
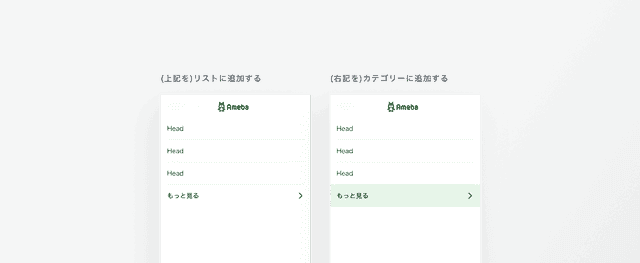
Add
タップによって、リスト前後にある要素を「〜に追加する」というアクションを行うリストです。
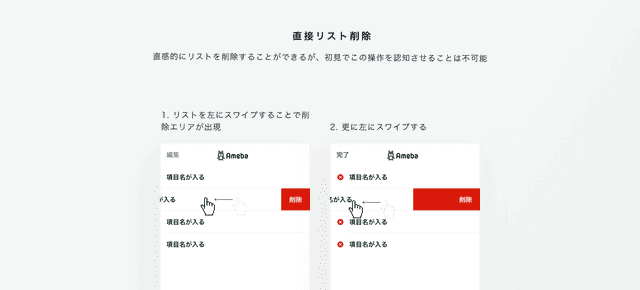
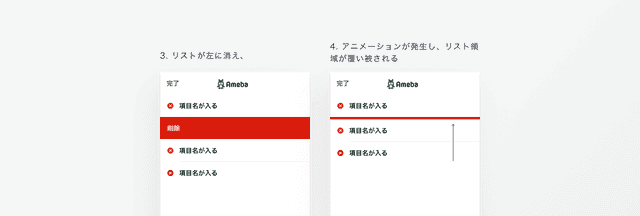
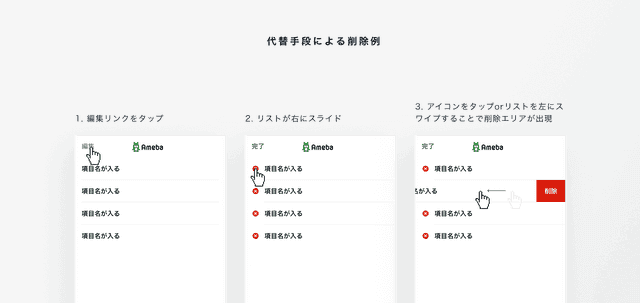
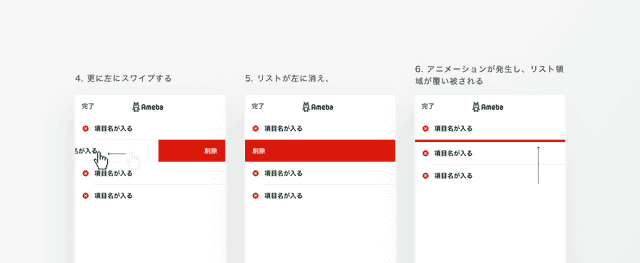
Delete
リストをスライドして削除するインターフェースは、スワイプ操作に依存せず、代替操作ができる前提で使用してください。
Transition
見出しがなく、ほぼボタンのように使用される遷移専用のリストです。
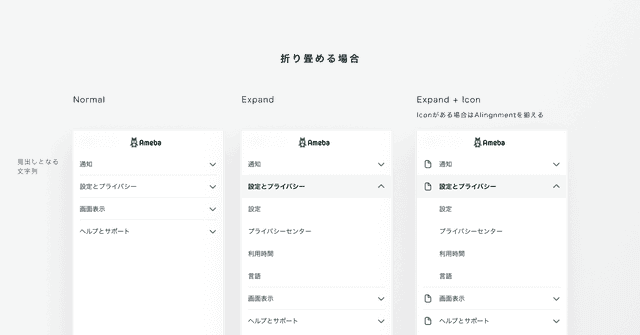
Accordion
Listを展開、折り畳むことによって省スペース化を図るためのListです。
レイアウト
Listにおける余白やサイズ、構成要素の規定です。
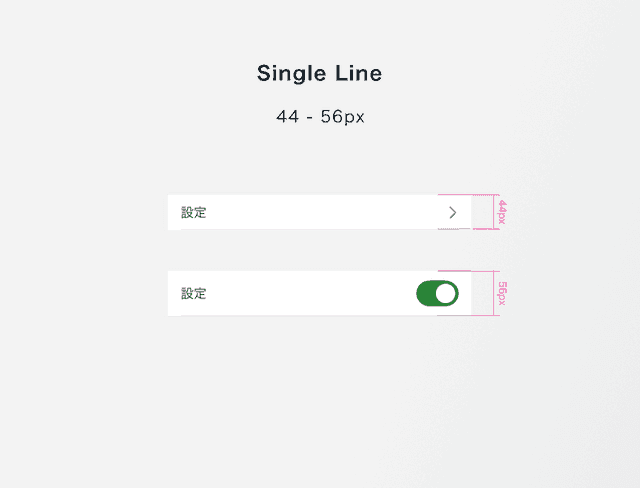
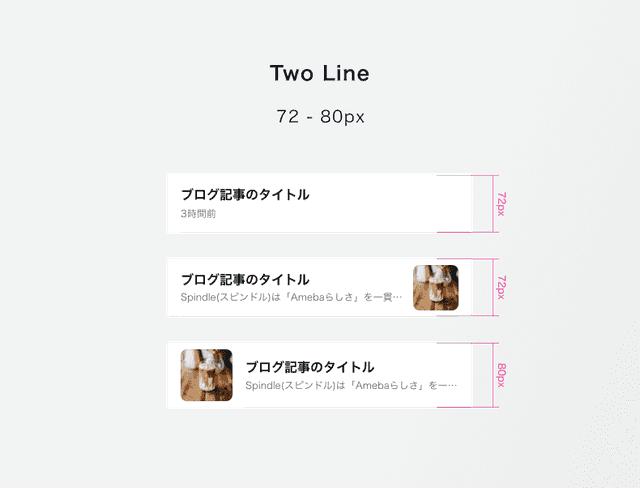
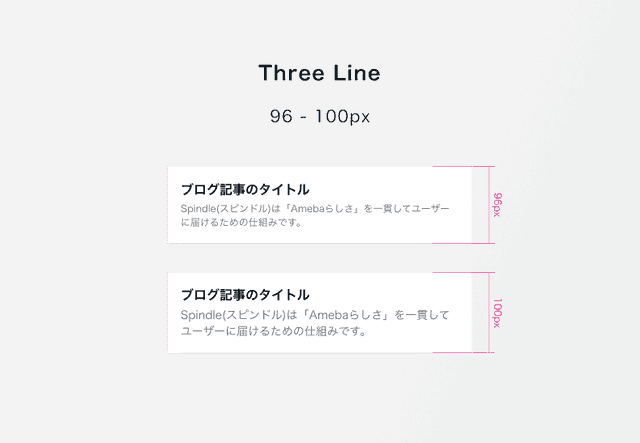
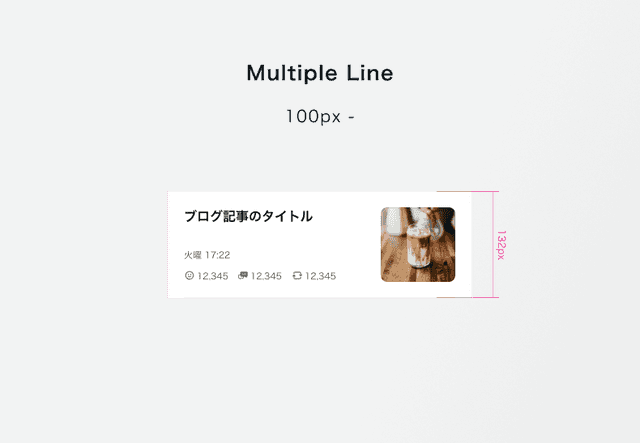
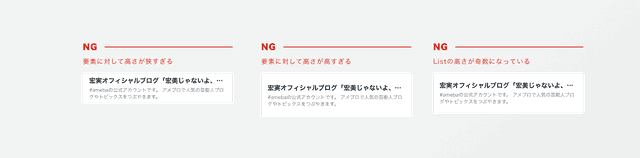
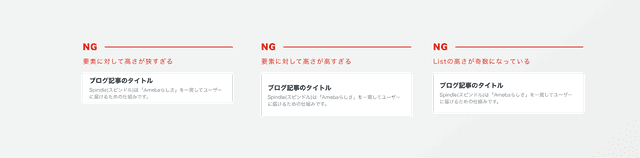
Height
Listの高さは内部要素に比例して変更されます。高さは原則として4の倍数にしてください。
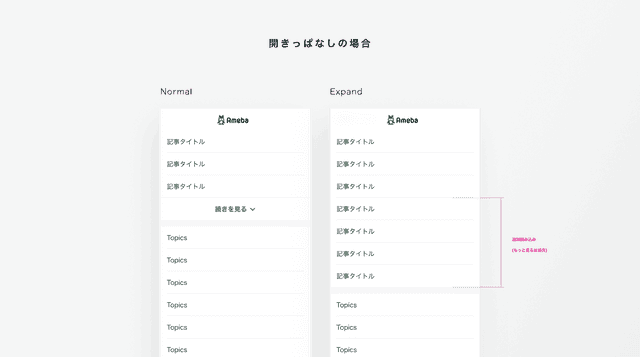
Flexible Height
内容が可変し、かつ全てのテキストを掲載する必要がある場合は、リストの高さも固定値ではなく可変にする必要があります。
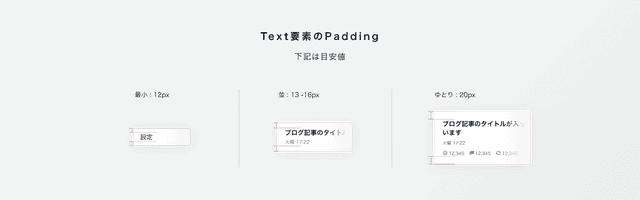
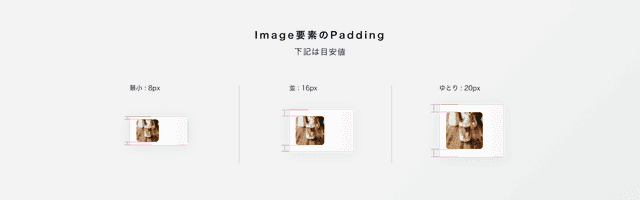
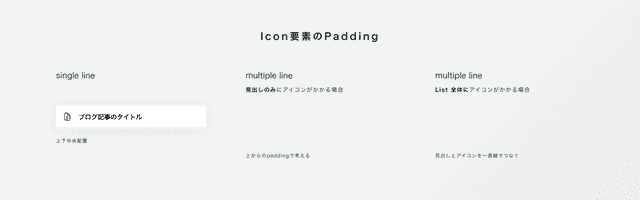
Padding
Listは同じ構成要素が反復するため、適度な余白を維持しないと可読性や情報取得のテンポが悪くなります。要素によって最適な余白を取るようにしてください。
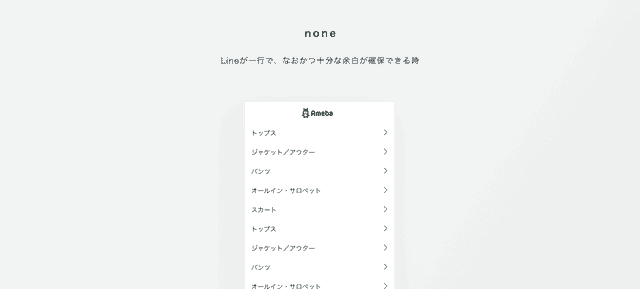
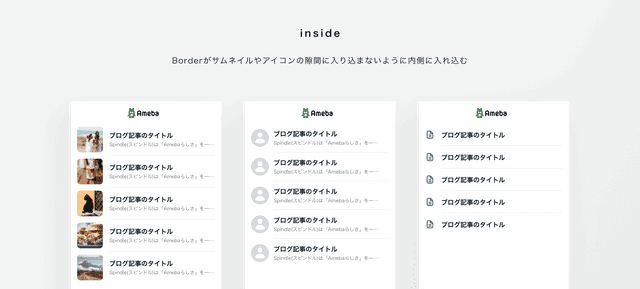
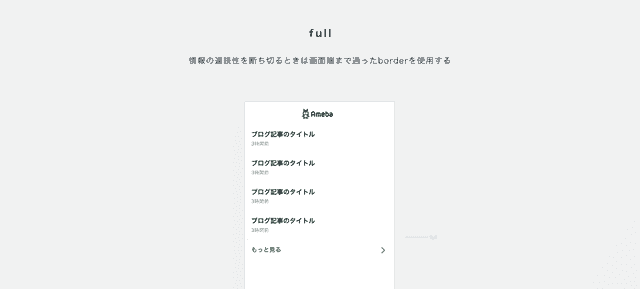
Border
Borderは情報の区切りを明瞭にするため使用します。 しかし、情報量が過密にならないよう、必要十分なBorderを意識して配置してください。
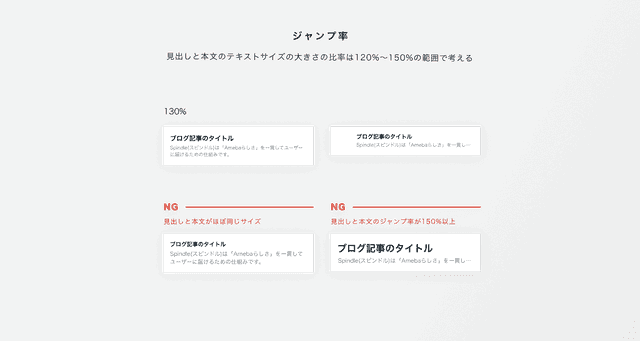
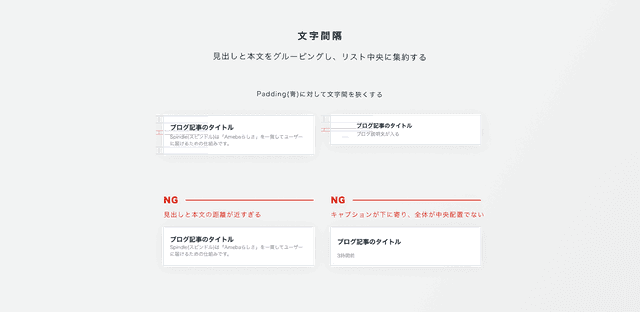
Text
Listを構成する要素として最も代表的なものがテキストであり、グルーピングを意識して配置する必要があります。
アクセシビリティ
操作
ジェスチャー操作の機能には代替手段を用意する
リストをスライドして削除する、ドラッグ&ドロップで順序を入れ替えるインターフェースでは、代替手段を用意する必要があります。
参考: 2.1.1 キーボード、タッチデバイスで操作できる - Ameba Accessibility Guidelines
色とコントラスト
テキスト色、アイコン色と背景色のコントラスト比を高くする
テキスト、アイコンの視認性を高めるため、背景色に対してそれぞれ下記のコントラスト比を担保しましょう。
- テキスト、画像中のテキストは4.5:1以上
- アイコン色は3:1以上
SpindleのSurface ColorとText Color・Object Colorの組み合わせを適切に利用することで、コントラスト比が十分に担保されます。
参考: 1.4.3 テキストや文字画像のコントラストを確保する - Ameba Accessibility Guidelines
レイアウト
テキスト・アイコンが拡大縮小できる
テキストやアイコンサイズは、200%まで拡大できるようにします。
ロービジョンのユーザーは、小さなテキストを読むことが困難です。そのため、テキストサイズを大きく設定していたり、一時的に画面をズームして表示したりすることがあります。 遷移が行われないリストや、アクションを促すリストでは、リストのテキスト全てが表示されている必要があります。拡大縮小した際に、テキストラベルが見切れて表示され、読めないことのないように設計しましょう。また、拡大してもアイコンだけが小さいままだと、ロービジョンのユーザーはアイコンを見逃してしまうかもしれません。
ライティング
何が起きるか、捜査の結果や遷移先の内容が予測できるラベルをつける
操作や遷移先の内容が予測できるように明確にしましょう。押すと何が起きるのかが曖昧だと、ユーザーが怯えて押せなくなってしまうかもしれません。
参考: 2.4.4 リンクの目的を理解できるようにする - Ameba Accessibility Guidelines
実装
表示中のリストアイテムの順序でフォーカスできる
リストの各要素に、想定通りの順序でフォーカスできることを確認しましょう。
たとえばAccordionリストのように、ユーザーの操作でコンテンツが追加で表示されるリストでは、追加したコンテンツにフォーカスする必要があります。そうでないと、スクリーンリーダーではコンテンツが追加されたことに気づくことできません。
また、押せない(disabledな)リストアイテムには、スクリーンリーダーでも操作できなくなることを確認しましょう。
アイコンに代替テキストを設定する
アイコンに代替テキストがないと、スクリーンリーダーでアイコンファイル名が読み上げられます。 特に、アイコンだけでState(選択中、Accordionを開いている、など)を伝える場合、スクリーンリーダーにはそのStateがわからなくなってしまいます。装飾目的ではないアイコンには代替テキストを設定しましょう。
ステータスメッセージを通知する
リスト要素の追加、削除など、ユーザーの操作結果をスクリーンリーダーでも通知されることを確認しましょう。視覚的にはアニメーションを使って削除されたことがわかっても、音声で認識していると削除が完了したというステータスがわかりません。
参考: 4.1.3 コンテンツの変更をユーザーに知らせる - Ameba Accessibility Guidelines