UIカラー
UI Color
概要
UIカラーは、Amebaが提供するデジタルコンテンツの中で使用される、RGB色空間に最適化されたカラーパレットです。
UIカラーを構成するデザイントークンとして大きくPrimitive ColorsとTheme Colorsの2種類が存在します。Primitive Colorsは、ブランドカラーに基づく主要な色相を11段階に展開しています。Theme Colorsは、Primitive Colorsで定義したカラーをUIで使えるように組み合わせを定義したデザイントークンです。
デザイナー、開発者は原則Primitive Colorsをそのまま利用することはなく、Theme Colorsとして利用するようにしてください。
背景色と前景色(テキストやアイコン等)の組み合わせはWCAG2.1の達成基準 1.4.3に基づき、十分なコントラスト比を担保するように設計されています。
より詳しいカラーパレットの設計プロセスについて知りたい場合はCyberAgent Developers Blogの記事を参照してください。
種類
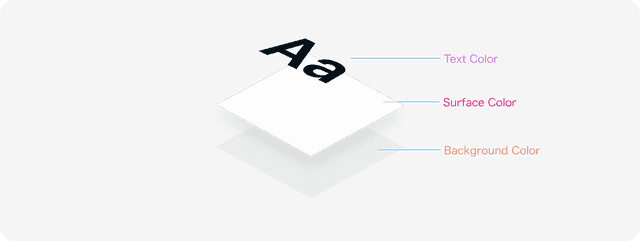
UIのレイヤー構造に基づき分類し、背景色と前景色の組み合わせを定義することで、十分なコントラスト比を保つように設計しています。
カラーの種類は、レイヤーの階層の概念に紐付けて考えます。
Theme Colorsは以下のように分類されます。また各分類ごとにLightとDarkのカラーパレットが用意されています。
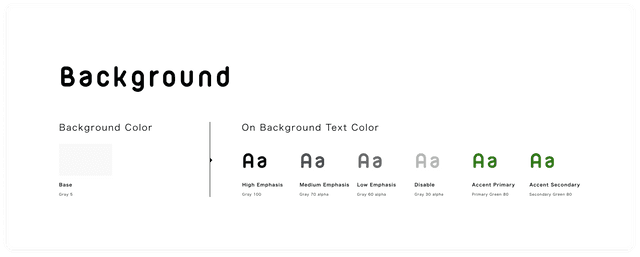
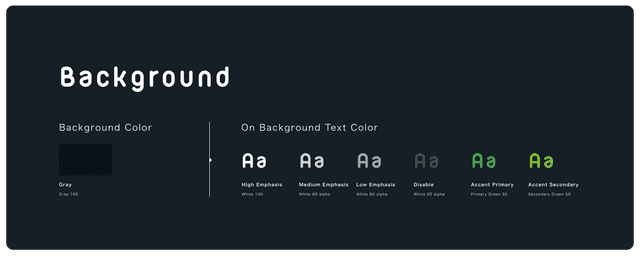
Background Color
最下層に位置するカラーです。デザインツールでいえばアートボードの色であり、いずれのUIにも必ずあるものとします。
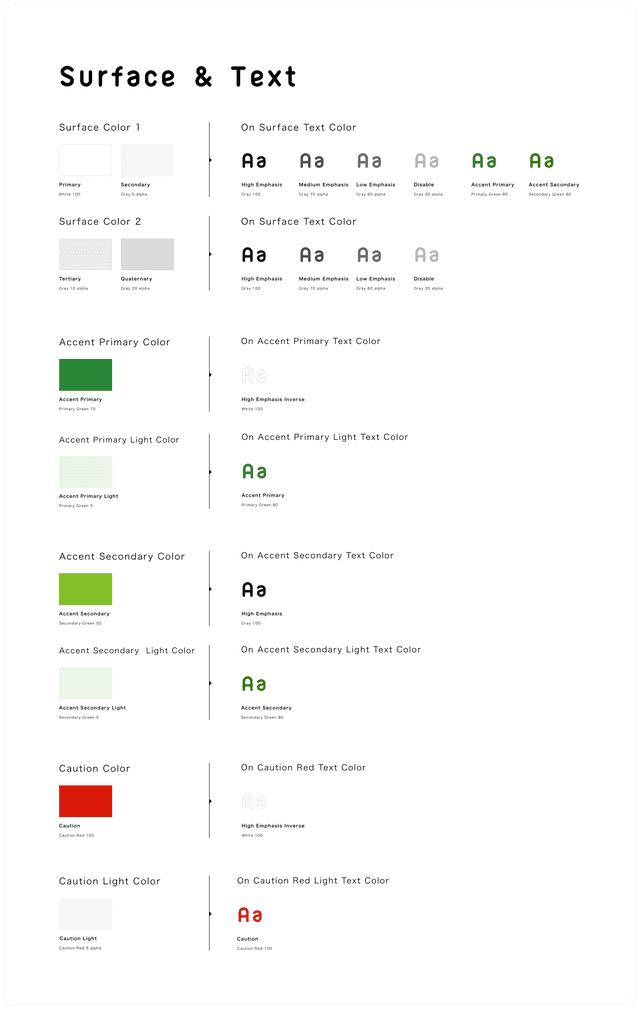
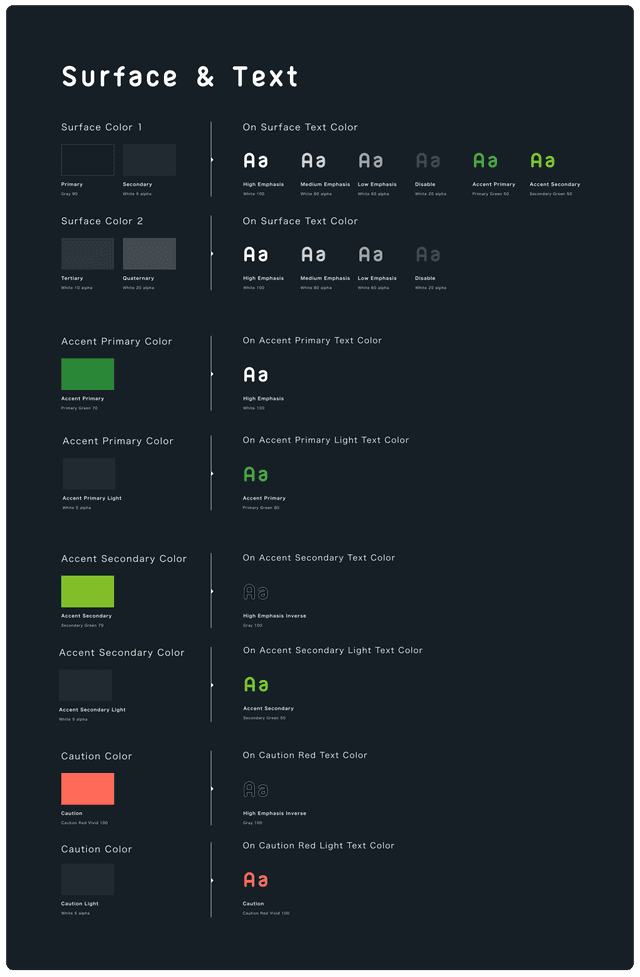
Surface Color & Text Color
Surface=表層であり、Backgroundの上に乗るカラーです。 アイコンなど、オブジェクト単体の色などにも適用します。 Button等、Surfaceレイヤーが二枚以上重なる場合もあります。
Text Colorは全般なテキスト表現に使用するカラーです。
WCAG2.1に準拠し、原則として背景色に対してコントラスト比4.5:1を保持する必要があります。
そのため、背景色に応じて選択可能な色が限定しているので注意してください。
例外: Button等の非活性のUIの場合は 4.5:1未満の比率でも問題はありません。
グレーに関しては、透過にすることによって多少の背景色の差異でもコントラスト比が保たれるように調整しています。 詳しい設計プロセスについてはカラーパレットに関するブログ記事を参照してください。
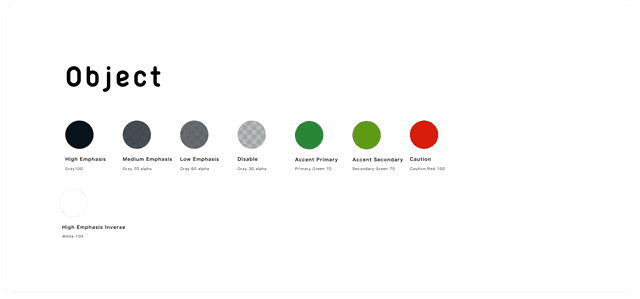
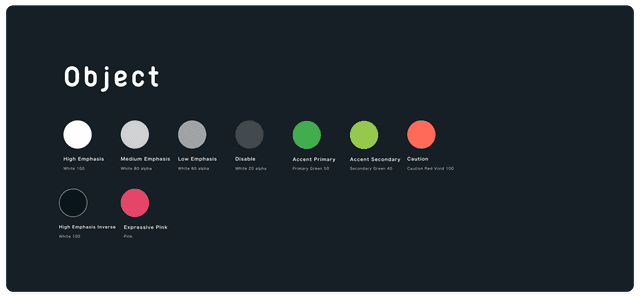
Object Color
WCAG2.1に準拠し、原則として背景色に対してコントラスト比3:1を保持する必要があります。
そのため、背景色に応じて選択可能な色が限定しているので注意してください。
例外: Button等の非活性のUIの場合は 3:1未満の比率でも問題はありません。
Expressive Pinkを使用する場合は、下記のルールに従ってください。
- 緑かグレーまたは赤で実現可能な場合は使用しないこと
- 1つのViewに対して使っていい色は3色まで(仮)
- 複数色使用する場合は、必ず同一の要素の中でのパターン分けの目的で使用すること
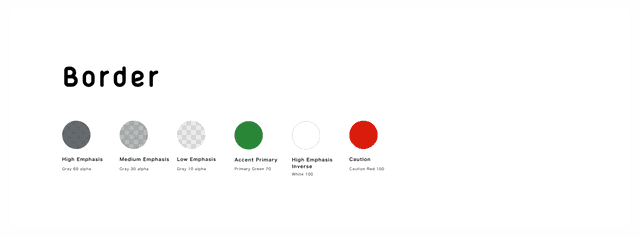
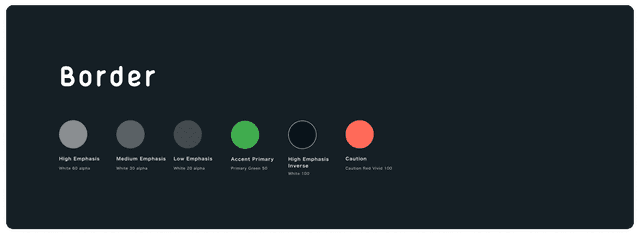
Border Color
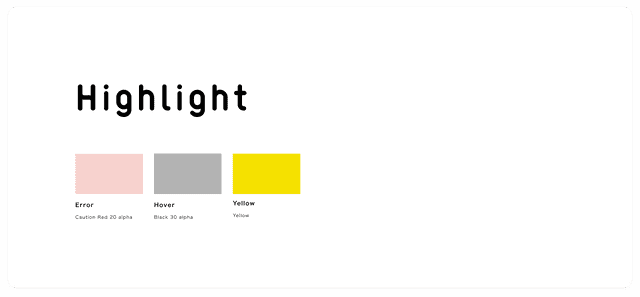
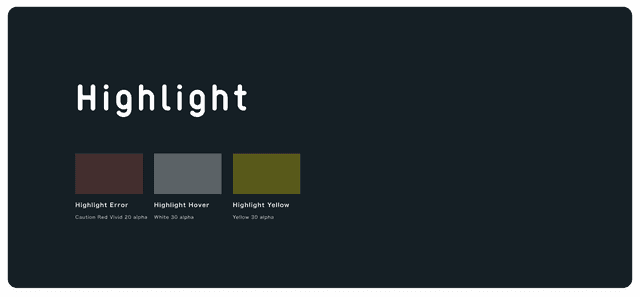
Highlight Color
テキストの選択範囲や、文字数オーバーのエラーを指し示すときなどに使用します。 カラーはテキストの上に乗せます。
例外: Highlight Yellowの場合はTextの背面に配置します。その場合、マーカーの下線のように、あるいは文字の背景色として使用します。
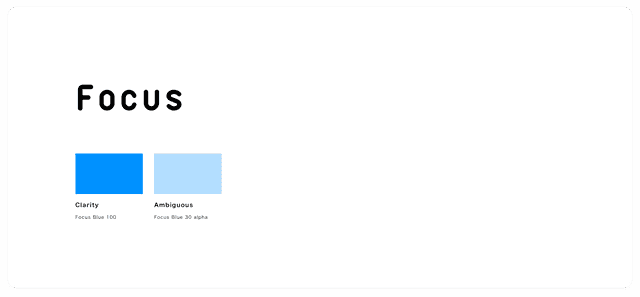
Focus Color
ユーザーが要素をクリックまたがタップをしたり、キーボードのTabキー操作で選択したりしたときに出現するFocusのスタイルに使用するカラーです。
Third Party Color
他社サービスの機能や表現を組み込む時に、それぞれのガイドラインに則って使用されるカラーです。 外部サービスに依存するため、必ずしもコントラスト比を担保できるものではないことに注意してください。
Brand Color
Amebaロゴなど、ブランドとして最重要な部分のみ使用する特色的なカラーです。
その他
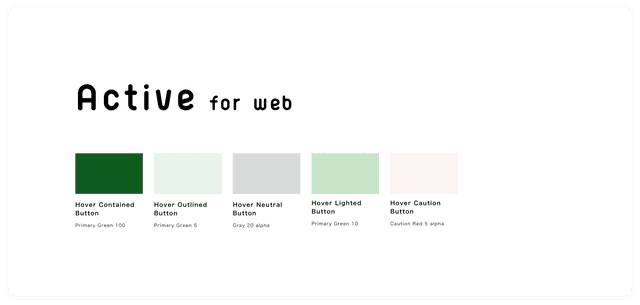
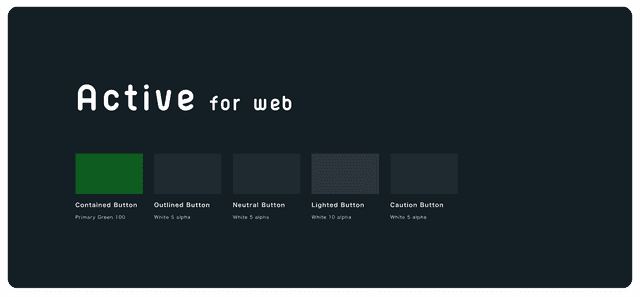
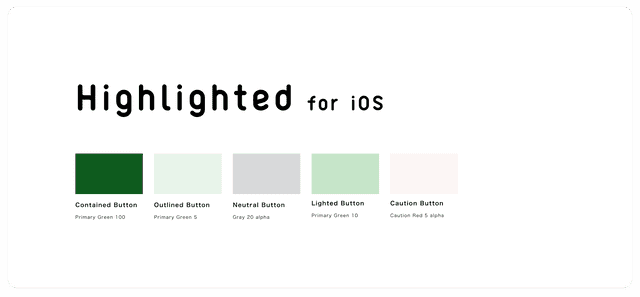
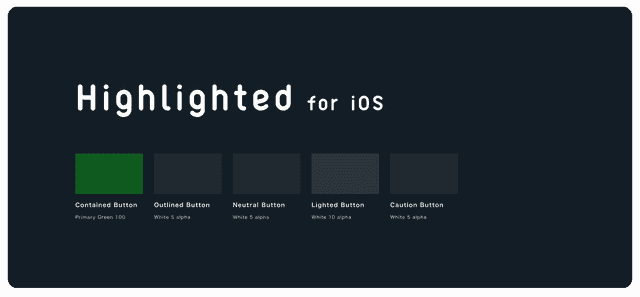
プラットフォーム別のインタラクションのためのカラーがあります。
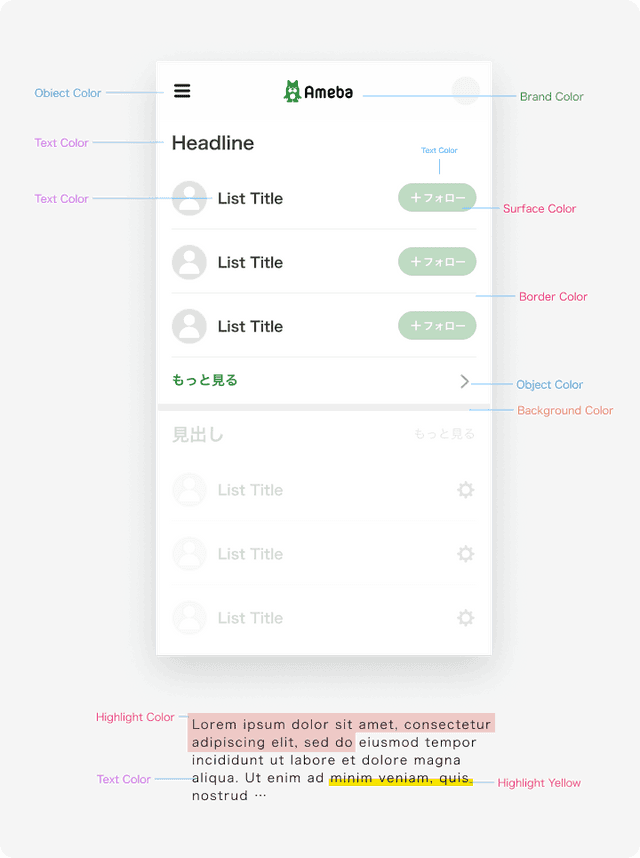
用例
手順
- 背景色をBackground Colorに設定する
- Surface Colorを使用して背景を作る
- 要素を配置し、種類に応じてColorを決める
- Textを置く場合: SurfaceColorから、それに対応したTextColorを選ぶ
- Iconを置く場合: ObjectColorから任意の色を選ぶ
- ButtonやLabelなど、背景とTextがセットになったComponentの場合: SurfaceColorと、それに対応Text Colorを選択する
- Textにハイライトを付けようとしている場合: Textの上にHighlight Colorを被せる