テキストフィールド
TextField
ユーザーが自発的に文字を入力できるコンポーネントです。
原則
- ユーザーが、自身で入力できる箇所であることがひと目で分かるデザインであること。
- ユーザーが、そこに何をどのように入力すべきかが明瞭に記載されていること。
- ユーザーの誤った入力に対して過不足無く指摘すること。
- ユーザーの入力状況を、明瞭に伝えること。
解剖
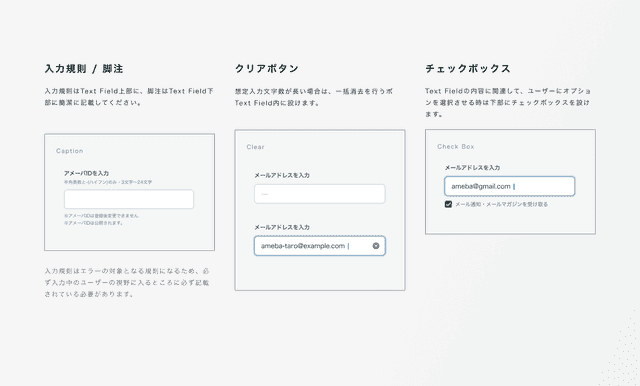
1. ラベル
ユーザーが何を入力すればよいのかを、簡潔に明示したエリアです。
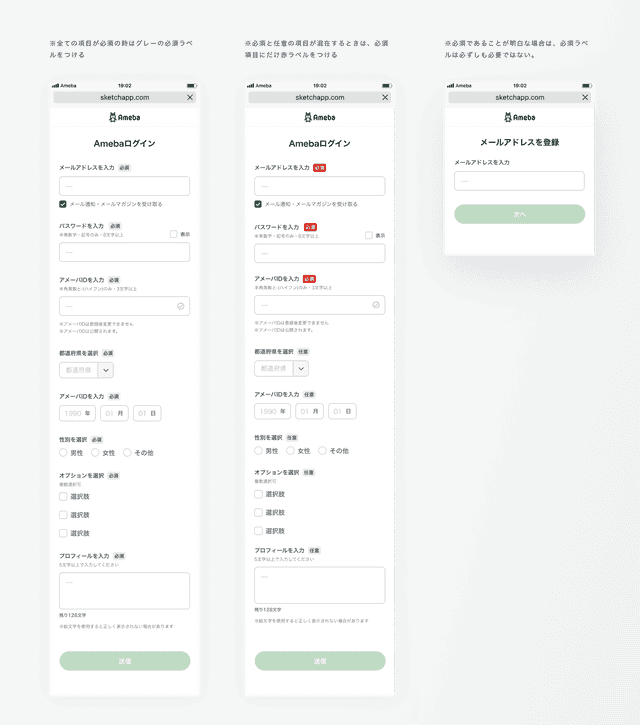
2. 必須ラベル
入力が必須な項目に対して必要なラベルです。
3. 入力エリア
ユーザーがテキストを入力するエリアです。
4. プレースホルダー
ユーザーが入力を開始すると消える、デフォルトの仮入力状態のテキストです。ユーザーの入力フォーマットを暗示するためのヒントとして使用します。
プレースホルダーテキストを見出しや入力規則を書くことは推奨されません。
5. 入力規則
入力内容に制限がある場合は、ここに記載します。
6. 文字カウンター
文字数に制限がある場合は、入力可能な残り文字数をカウントします。
7. 注釈
入力にあたっての注意事項など、クリティカルなエラーには繋がらないが、ユーザーに周知したい内容を記載します。
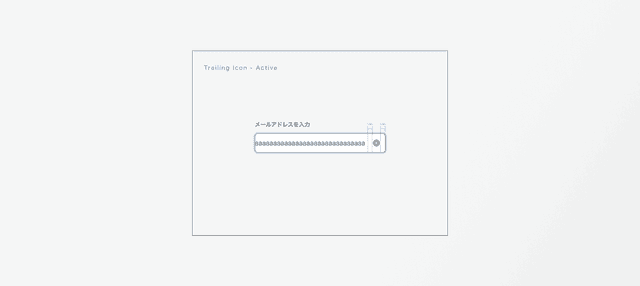
8. トレーリングアイコン
入力エリアに作用する動作や、入力エリアに映し出されている情報を、簡易的に表すことのできるアイコンです。
9. エラーテキスト
ユーザーにエラーの状態を伝えるテキストです。ユーザーがエラーを見逃さないようにしてください。
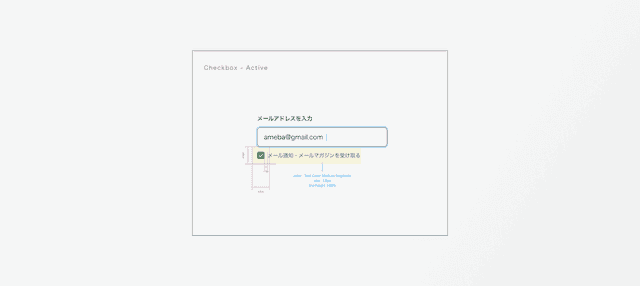
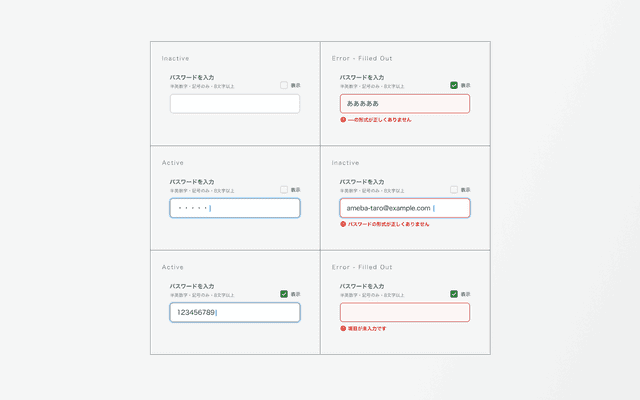
10. 表示チェックボックス
主にパスワードの入力フォームで使用するチェックボックスです。チェックを入れるとパスワードが表示されるようになります。
基本
オートコンプリート
テキストエリア
パターン
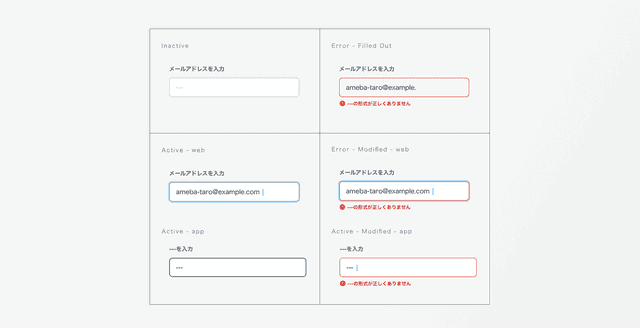
入力される内容やValidationのパターンに対応するため、TextFieldにはいくつかの型が用意されています。
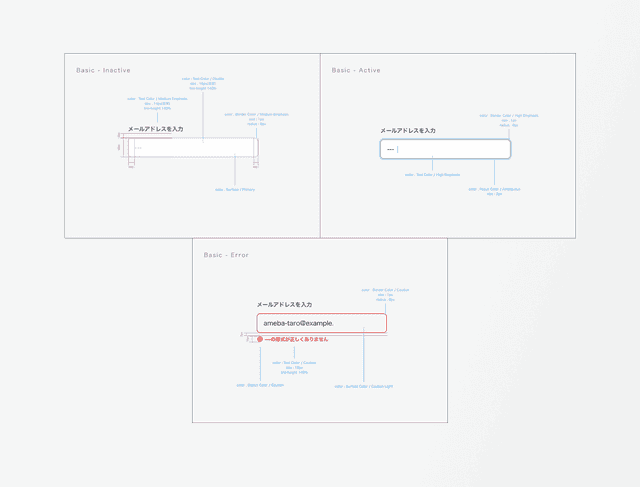
基本
AmebaにおけるTextFieldの基準となる型です。
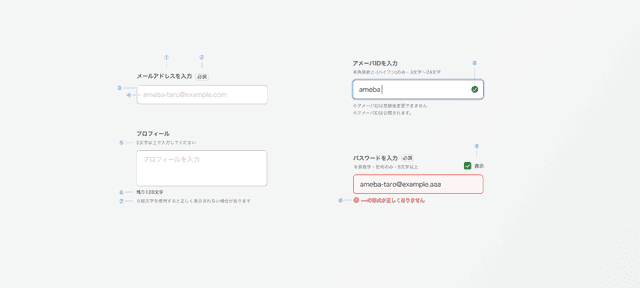
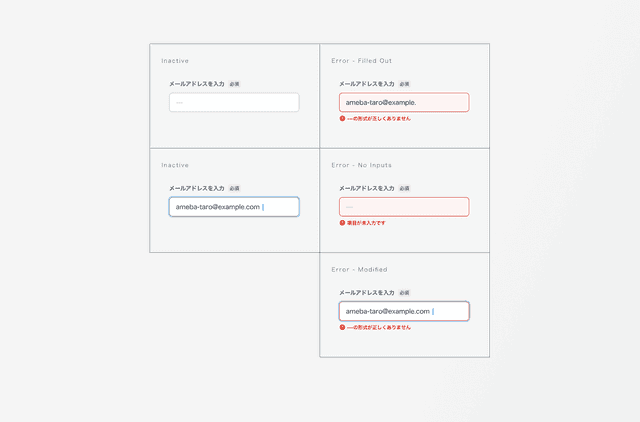
必須
ユーザーの入力が必須な時に使用するTextFIeldです。
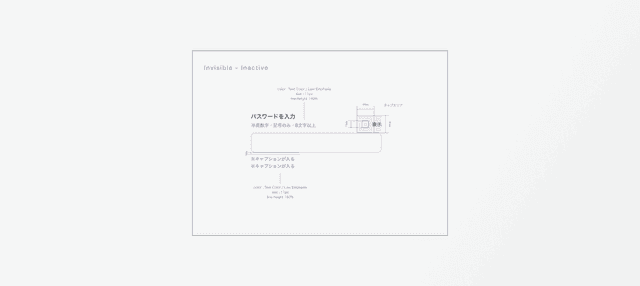
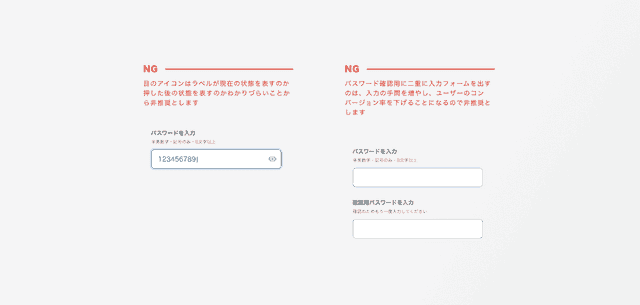
非表示(パスワード等)
パスワード等、セキリュティの観点からデフォルトで非表示状態になっているTextFieldです。
ユーザーの誤入力を未然に防ぐため、パスワードのマスキングを任意で解除できるチェックボックスを用意してください。
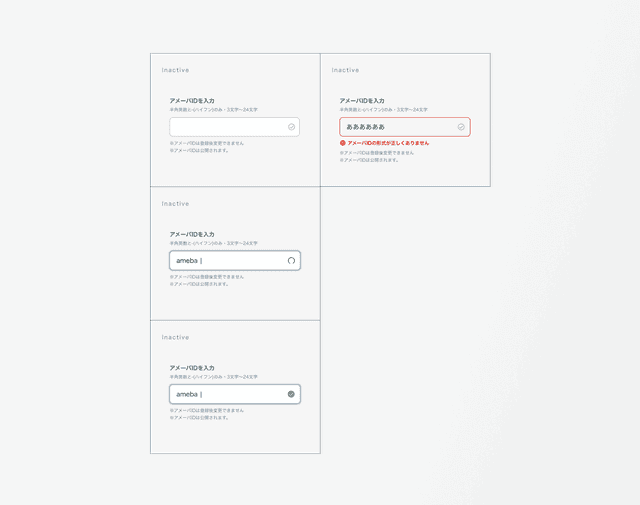
リアルタイム判定
ユーザーが入力中のテキストに対して、確定ボタンを押す前に、その入力内容が使用可能か否かをリアルタイムで判定するサインです。
アメーバIDのように重複不可能なものなど、サービスの使用上エラーを誘発しやすい物に対して使用します。
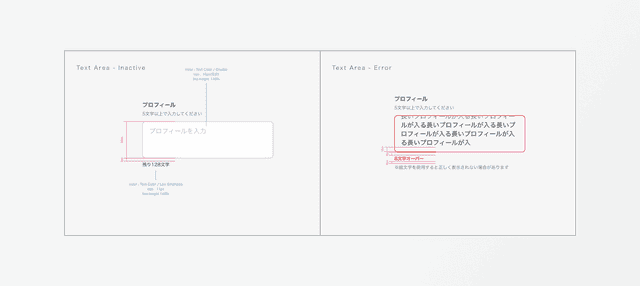
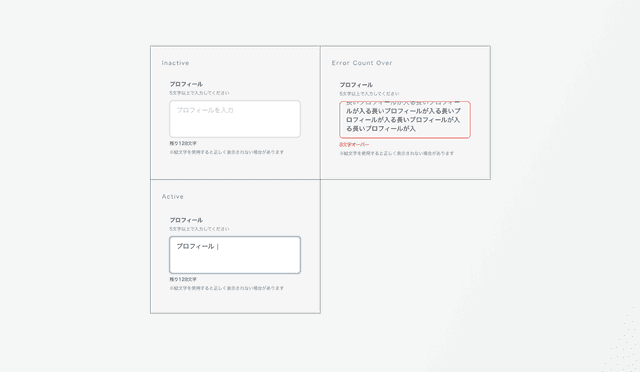
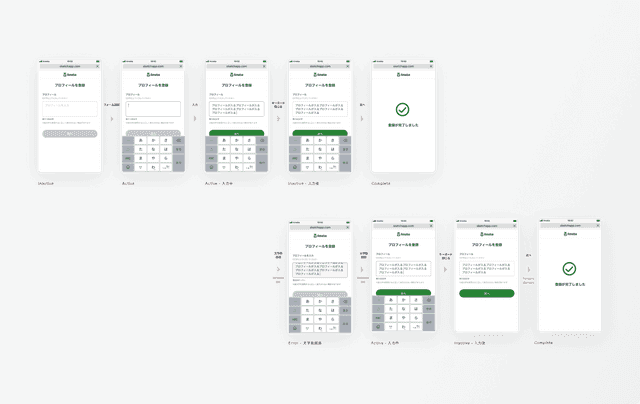
テキストエリア
プロフィールなどの自由記述が可能な項目に使用するテキストエリアです。
ユーザーが文字数をカウントすることが難しいため、標準機能としてテキストカウンターをTextField下部に設けてください。
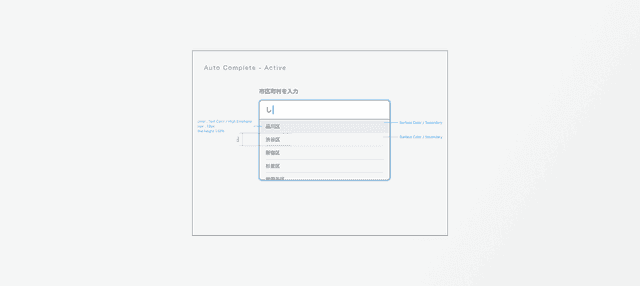
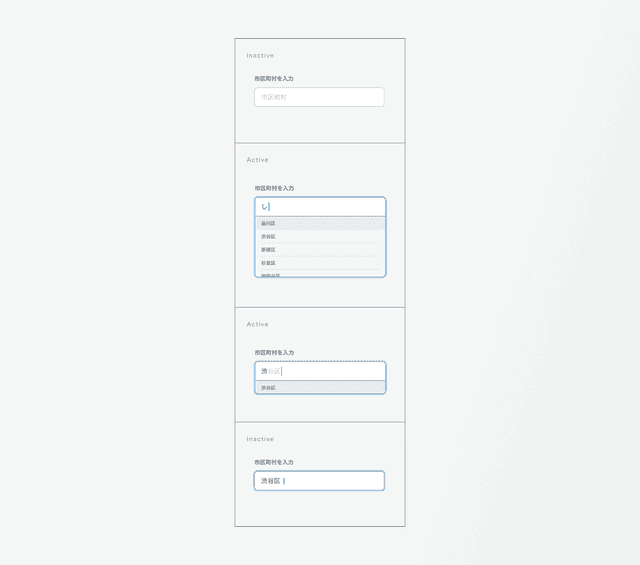
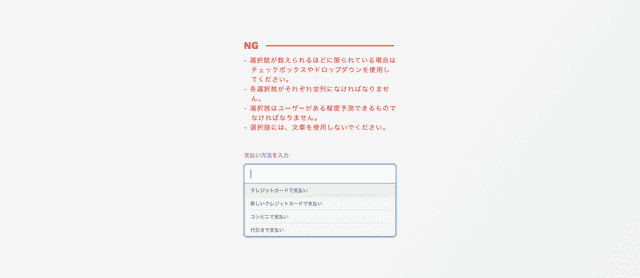
オートコンプリート
ユーザーが入力した文字列から、それを補完する形で候補を提示するものです。
地理情報など、選択肢に限りがあるがその数が多く、一覧から選択するのが難しい時に使用してください。
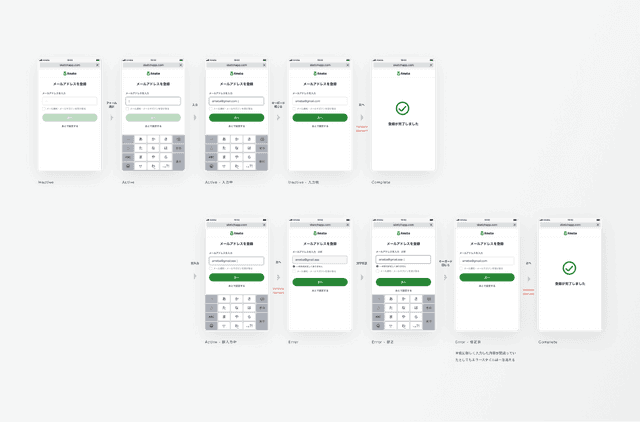
振る舞い
TextFieldは、システムの要件によって、どのタイミングでユーザーの入力に対してレスポンスをするかが変わります。
「次へ」でバリデーション
「次へ」でバリデーション+リアルタイムで文字数バリデーション
アクセシビリティ
操作
制限時間を作らない
入力や操作に時間のかかるユーザーもいます。また、単純に気づかずに見逃してしまうこともあるかもしれません。入力に制限時間を設けないことはもちろん、一時的に表示するようなエラーテキストなどの表示も、時間が経ったからといって隠してはいけません。
入力時に予測できない変化を起こさない
「1文字入力すると自動で次の入力欄にフォーカスが移動してしまう」など、入力時に予測できない変化を起こしてはいけません。 特に全盲の人や特定の認知能力が低下している人は、その変化に気づかず入力エリアを間違えたり、気を取られて操作が困難になってしまったりする可能性があります。
参考: 3.2.2 入力時に予測できない変化を起こさない - Ameba Accessibility Guidelines
エラーの箇所、内容を特定できる
入力エラーが機械的に検出できる場合は、エラーとなっている箇所とエラー内容が特的できるように表示します。詳細なエラーを伝えることが難しい場合、ヘルプページへのリンクなどを用意し、エラーが解決できるよう補助します。
色とコントラスト
色だけで説明しない
色だけで情報や状態を表現すると、ユーザーや環境によっては状態の違いがわからなくなってしまいます。色以外の、テキストやborder、weightの太さで変化をつけるようにしましょう。
例:「赤文字は必須項目です」表記、エラーのある入力エリアを赤いborderで表現する。
テキスト色、アイコン色と背景色のコントラスト比を高くする
テキスト、アイコンの視認性を高めるため、背景色に対してそれぞれ下記のコントラスト比を担保しましょう。
- テキスト、画像中のテキストは4.5:1以上
- アイコン色は3:1以上
SpindleのSurface ColorとText Color・Object Colorの組み合わせを適切に利用することで、コントラスト比が十分に担保されます。
参考: 1.4.3 テキストや文字画像のコントラストを確保する - Ameba Accessibility Guidelines
ライティング
入力エリアに見出しか説明をつける
ユーザーが何を入力すれば良いのかを、見出しか説明文で明らかにしてください。また、実装で入力エリアと紐づけておくことで、支援技術を使って閲覧しているユーザーにも関係性がわかるようになります。
プレースホルダーはあくまで入力例を補足的に示すために用い、見出しの代わりとして使ってはいけません。入力中に内容がわからなくなったり、視認性が極端に低いため支援技術で認識できないことがあったりするためです。
参考: 3.3.2 入力項目にラベルまたは説明をつける - Ameba Accessibility Guidelines
レイアウト
テキスト・アイコンが拡大縮小できる
テキストやアイコンサイズは、200%まで拡大できるようにします。
ロービジョンのユーザーは、小さなテキストを読むことが困難です。そのため、テキストサイズを大きく設定していたり、一時的に画面をズームして表示したりすることがあります。拡大縮小した際に、見出しやエラーテキストなどの要素が見切れて表示され、読めないことのないように設計しましょう。また、拡大してもアイコンだけが小さいままだと、アイコンを見逃してしまうかもしれません。
なお、一部のOSでは入力エリアのフォントサイズが16px相当以下の場合に、入力時にズームして表示することがあります。
実装
プラットフォーム標準の方法で実装している or 支援技術で操作ができる
プラットフォームごとに標準の要素でボタンを実装します。標準的な実装であれば、キーボードやスクリーンリーダーなどの支援技術でも操作できます。
もしカスタムした入力エリアを使う場合には、エミュレータでキー操作ができること、支援技術(VoiceOver, Talkbackなど)で動作を確認しましょう。また、入力できない(disabledな)入力エリアが、キー操作・支援技術でも操作できなくなることを確認しましょう。
参考: 2.1.1 キーボード、タッチデバイスで操作できる - Ameba Accessibility Guidelines
アイコンには代替テキストを設定する
トレーリングアイコンなどのアイコンにテキストラベルがないと、支援技術にはステータスがわからなくなってしまうことがあります。アイコンだけの表示には、代替テキストを設定しましょう。