モーダル
Modal
Modalはページ上の操作を無効にし、ユーザーに情報を提供したり、ユーザーがタスクを完了するのを助けたりするコンポーネントです。
一時的にユーザーのインタラクションを中断するため、安易に使用しないでください。
パターン
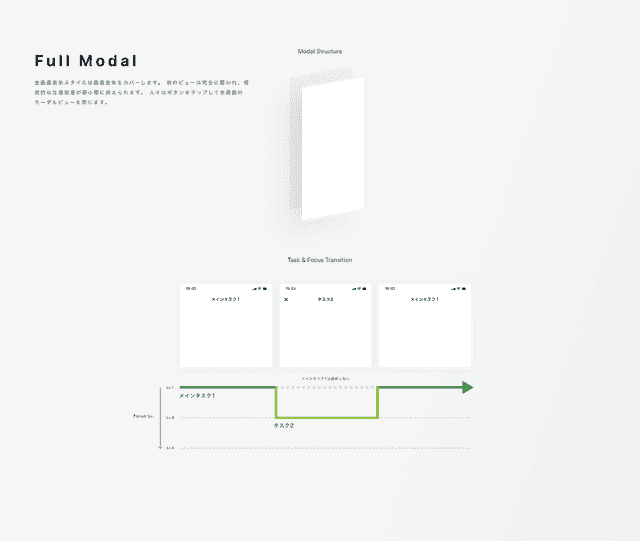
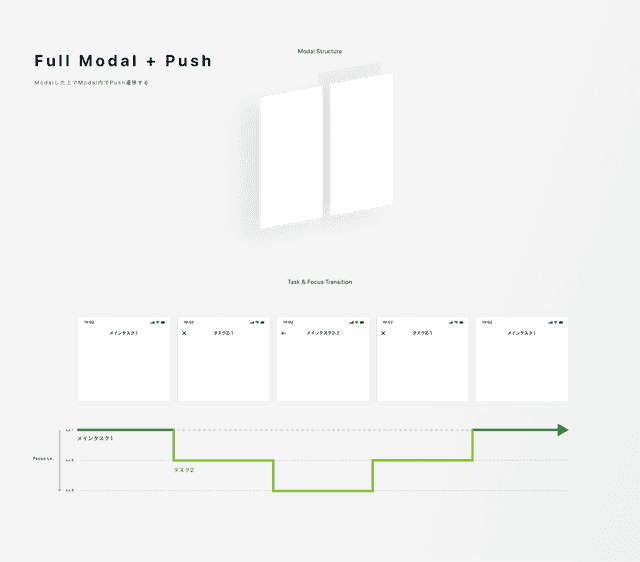
Full Modal(全画面モーダル)
特長
- コンテンツに集中させることができる
- メインタスクから切り離された新しいタスクを発生させることができる
- 多くの情報を見せることができる
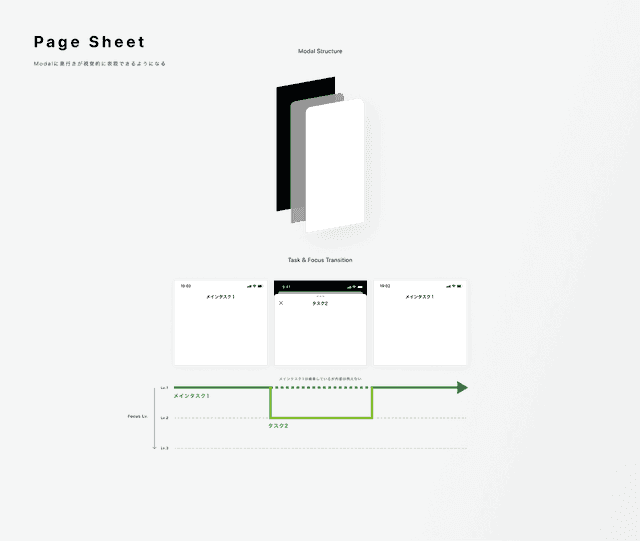
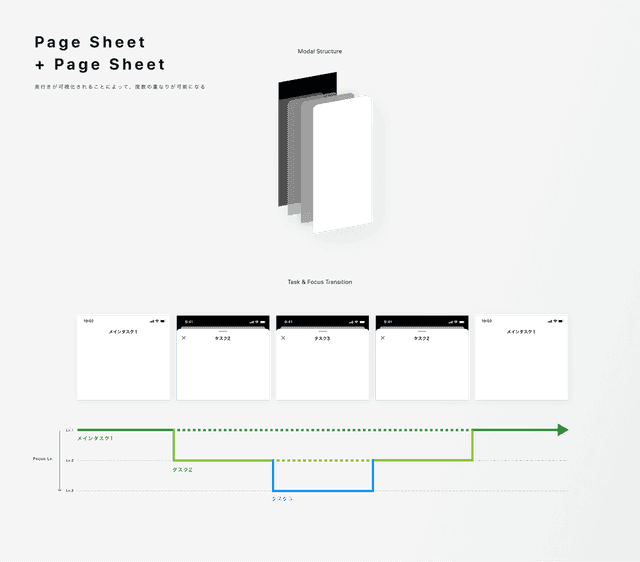
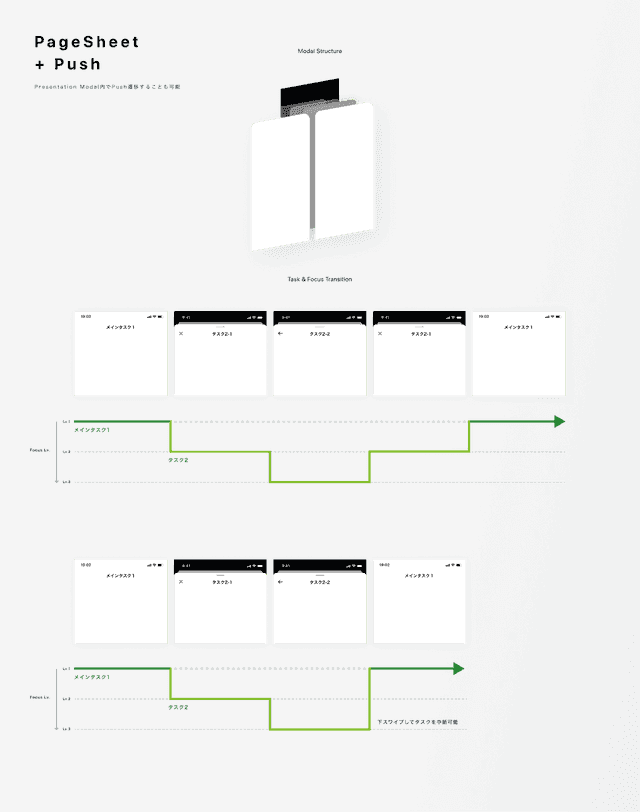
Page Sheet(iOSモーダル)
特長
- コンテンツに比較的集中させることができる
- インタラクションコストが比較的低い
- メインタスクから切り離された新しいタスクを発生させてもよい
- 多くの情報を見せることができる
- Modalを幾重にもスタックできる
- Modalがスタックされているのが視覚的に理解出来る
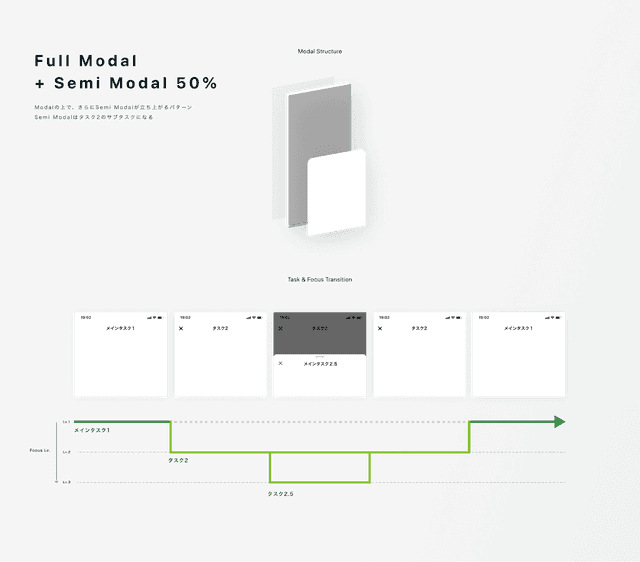
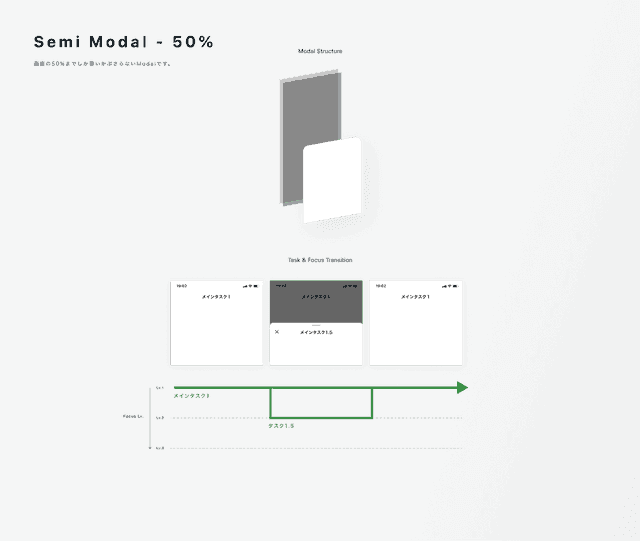
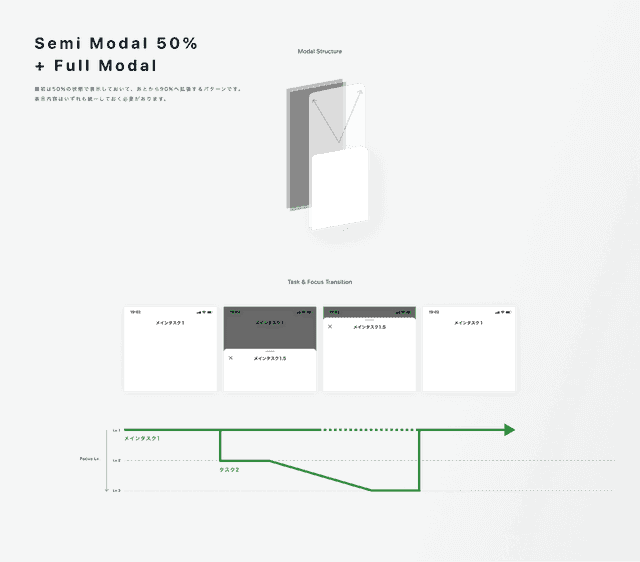
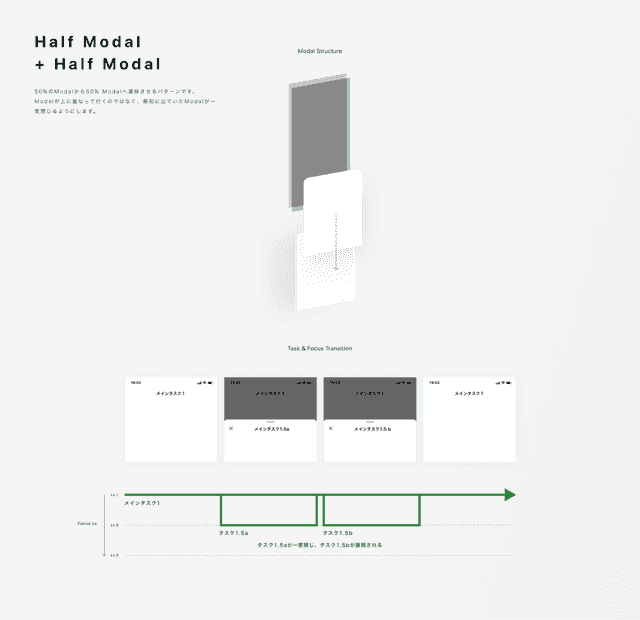
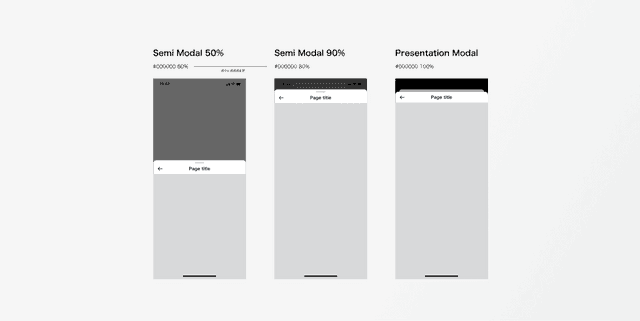
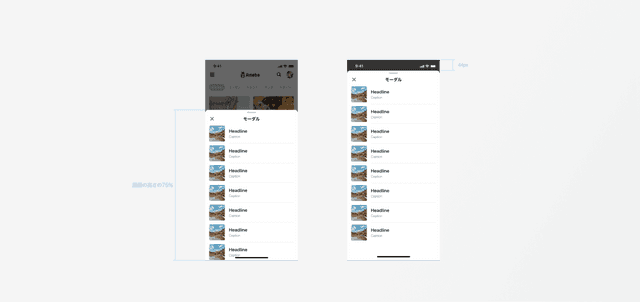
Semi Modal 50%(半モーダル)
特長
- インタラクションコストが低い
- ユーザーのタスクをあまり妨げない
- 前画面のコンテキストを継承できる
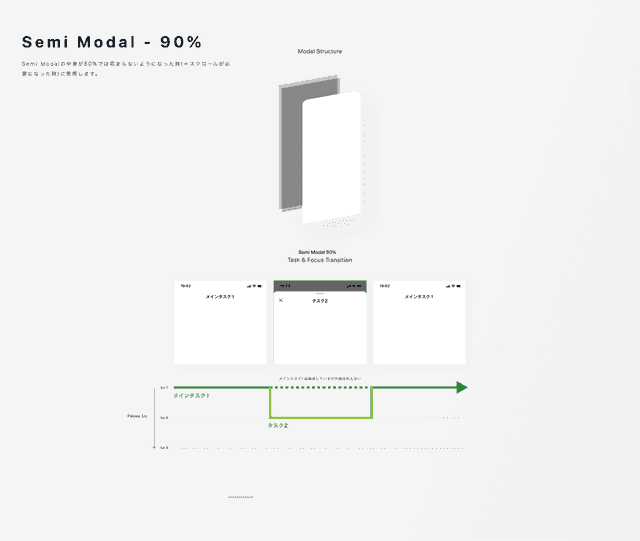
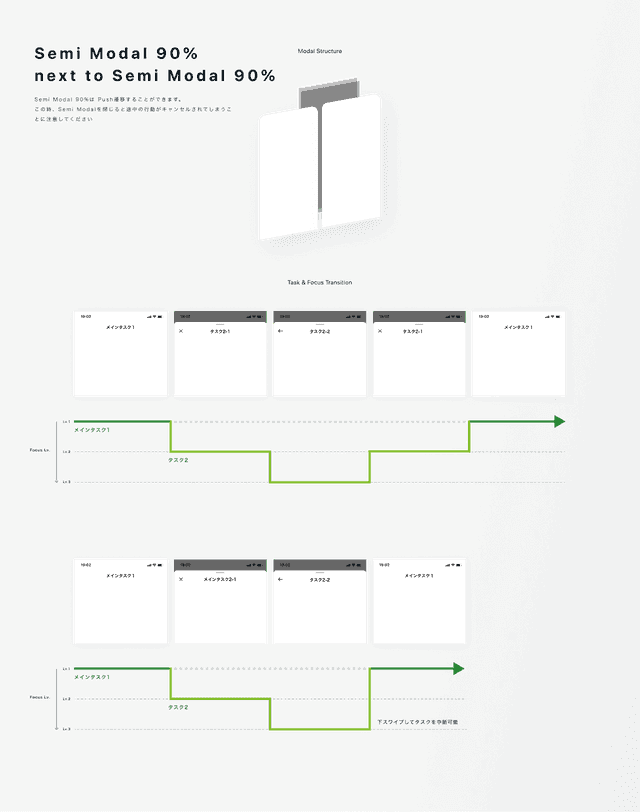
Semi Modal 90%(9割モーダル)
特長
- コンテンツに比較的集中させることができる
- インタラクションコストが比較的低い
- メインタスクから切り離された新しいタスクを発生させてもよい
- 多くの情報を見せることができる
レイアウト
Modal系で使用するコンポーネントのレイアウトについてのガイドです。 iOSとAndroidの差異についても記述します。
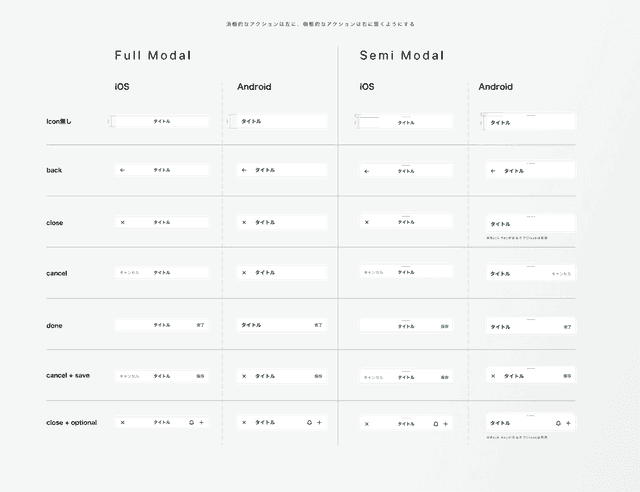
Navigation Header
Modal上部にあたるNavigation Headerのレイアウトです。OS(iOS・Android)によって見出しの位置に差分があります。
Overlay
Modalの位置によって、BackgroundのOverlayの濃さを調整します。これは、Backgroundタスクのコンテキストの継承レベルを視覚的に表すためです。
Bottom
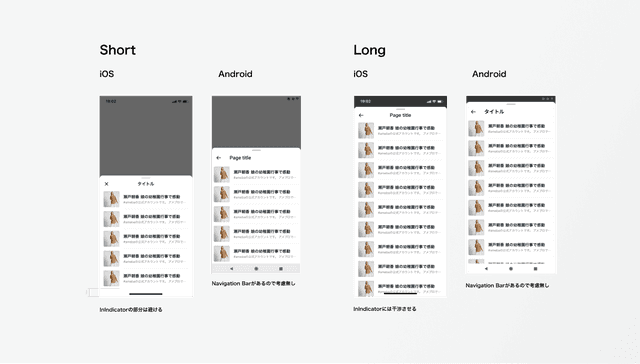
iPhoneX以降の端末は、画面下部にノッチとHome Indicatorがあり、基本的にそこに要素が干渉しないようにします。
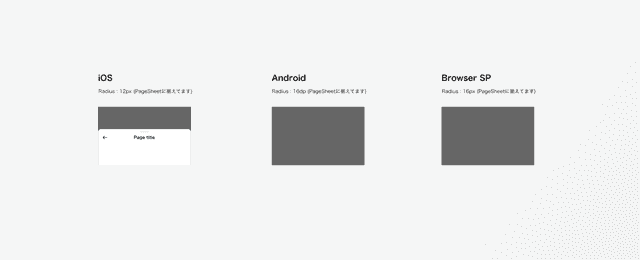
Shape
Semi ModalのSheetの角丸を定義しています。
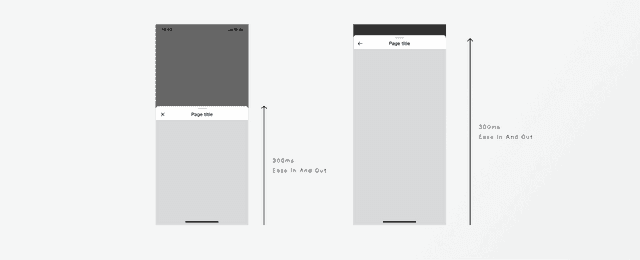
Animation
Semi Modalの出現Animationについて定義しています。
Scroll
見出しに対して遷移を行えるだけの一番シンプルなリストの例です。
アクセシビリティ
現在作成中です。