ボタン
Button
ボタンは、ユーザーが実行できるアクションを伝えます。
原則
ボタンには目的の異なる3種類が存在します。
CTA Button
プラットフォームがユーザーの行動を促す場合に使用するボタンです。
Control Button
ユーザーがラベルに書かれたアクションを実行する時に使用するボタンです。
Link Button
ユーザーに別画面への遷移させる時に使用するボタンです。
ヒエラルキー
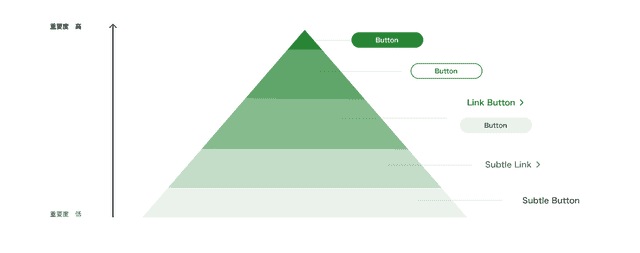
ボタンには、その画面におけるアクションの重要度に応じて使用できるスタイルとその個数が決まっています。
ボタンのヒエラルキーを重視することで、ユーザーがその画面における主目的を達成するためのアクションを見失わないようにできます。
また、ボタンの個数をハンドリングすることで、画面がボタンで埋め尽くされる事態を避けることができます。
ボタンの階層は大まかに三段階設定しており、それぞれ適用されるボタンのスタイルが異なります。重要度が高くなるごとに配置できるボタンの個数が少なくなります。ボタンのヒエラルキーや個数が図に反して逆転しないように留意してください。
パターン
ボタンは見た目に応じてUI上での役割が変化します。共通のビジュアルに共通の意味を付与することで、ユーザーのUIの認知に一貫性をもたせ、操作コストを下げることができます。
Contained Button
そのページにおけるユーザーの主目的に対して使用してください。ヒエラルキー最上位のCTA Buttonとして適しています。Containedボタンが画面上に登場する回数は最小限に留めてください。
例: 新規登録、今すぐ購入、確定、次へ、等。
Outlined Button
Containedボタンに対して相対的に見て次点で強力なアクションに対して使用できます。また、このボタンは、押下することでステータスを切り替えるボタンにも使用できます。
例: フォロー、(新規登録に対する)ログイン、等。
Neutral Button
その画面においてユーザーの主目的とは異なるボタンに対して使うことができます。このボタンは隣接して何個でもならべることができます。
例: 詳細を見る、トップへ戻る、(非破壊的な)削除等。
Lighted Button
Neutral Buttonに対して、ステータスが変化したことを表すために使用するボタンです。
Contained Buttonがタップを促す強調ボタンであることに対して、Lighted Buttonは状態がアクティブであることを表現する強調ボタンになります。単独で使用することはありません。
Danger Button
取り返しのつかない破壊的な動作への最終確認に対して使用します。
例: 投稿削除、退会、等。
Subtle Button
Contained,Outlined,Neutralボタンと同時に使用します。 ポップアップダイアログを閉じる時など、それほどユーザーの主目的ではないアクションに対して使用します。
例: キャンセル、とじる、等。
TODO: Subtle Buttonボタンのイメージを置く。
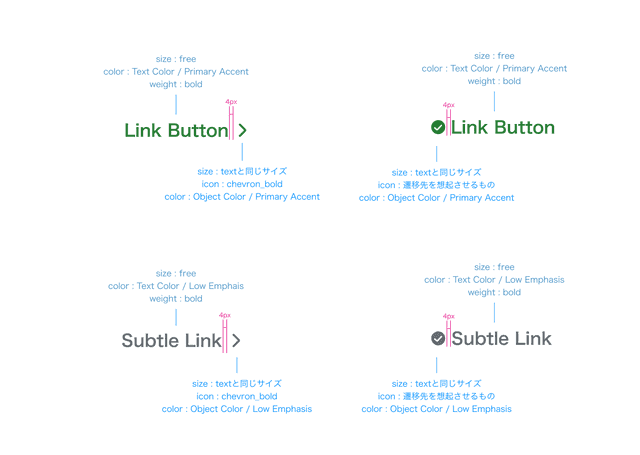
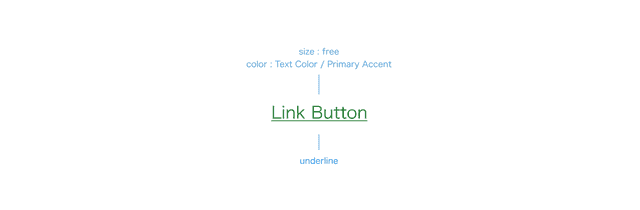
Text Link Button
主に別ページへ遷移させる時の導線ボタンとして使用します。文中リンクなど、リンクテキストには原則下線を用います。 例: 利用規約、もっとみる、等。
ただし、慣習的に下線がなくともリンクであることが分かる場合や、矢印アイコンなど移動を表す補足情報がある場合は下線が無くても良いものとします。
色だけでリンクと伝えると全てのユーザーにリンクであると伝わらない可能性があります。
そのため、文中リンクなど、リンクテキストには原則下線を用います。
参考:1.4.1 色だけで伝えない - Ameba Accessibility Guidelines
Subtle Link Button
Subtleボタンと似た見た目をしていますが、リンクボタンとして使います。 画面が緑色のリンクボタンで埋まらないようにバランスを取るために、重要でないリンクに対して使います。 文中リンクとしては使えません。
状態の切り替わるボタン
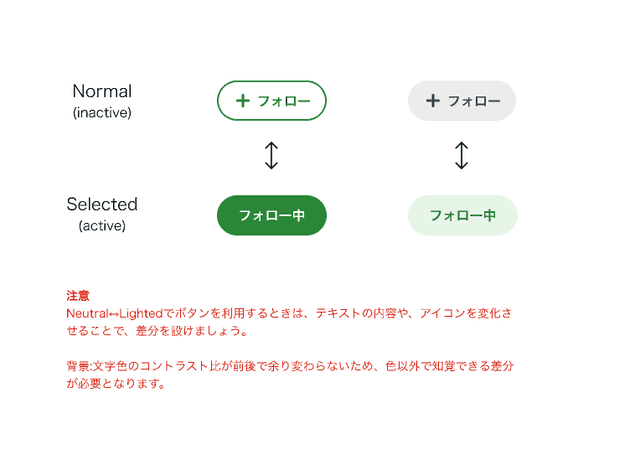
ボタンの中には、フォローボタンのように、ユーザーの入力によってボタンのステータスを切り替えるものが存在します。 利用可能な組み合わせは下記の通りで、初期状態は必ずNormalの状態にしておく必要があります。
注意: NeutralとLightedなボタンの切り替えで利用するときは、テキストの内容やアイコンを変化させることで、差分を設けましょう。背景と文字色のコントラスト比が前後で余り変わらないため、色以外で知覚できる差分が必要なためです。
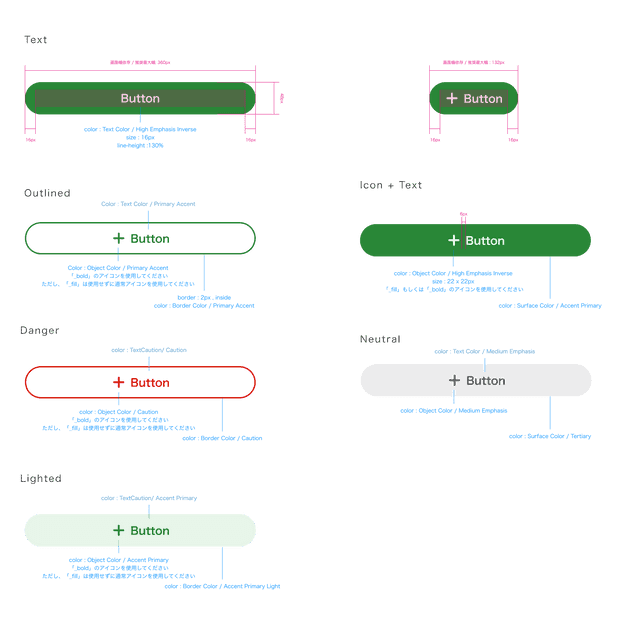
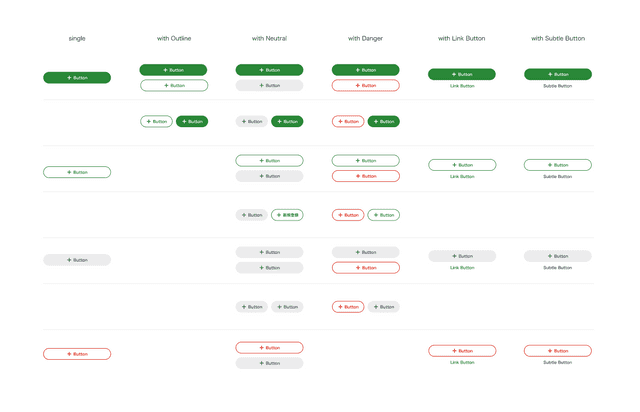
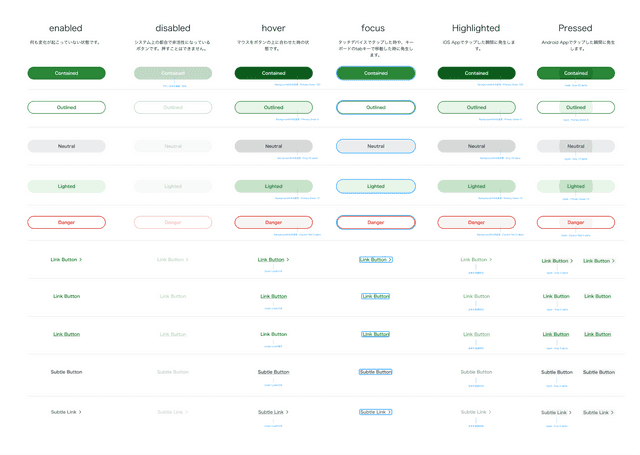
各パターンの一覧
重要なアクションほど目立たせ、リンクをリンクらしくあしらう事で差別化を行っています。
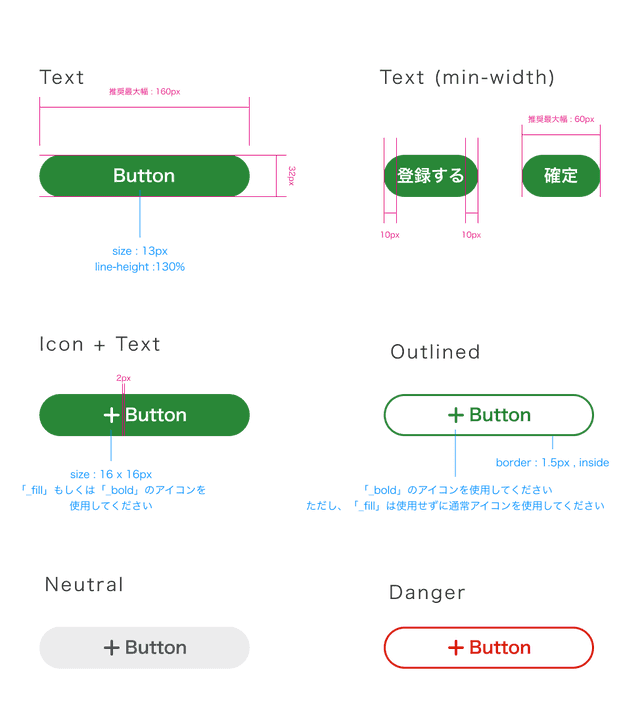
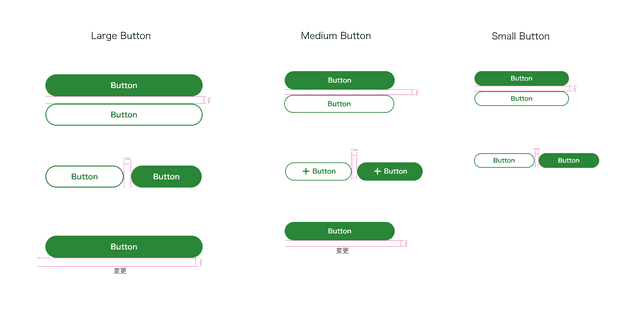
解剖
ボタンの形態にバリエーションが存在します。
ボタンの形態はレイアウトによって使い分けつつ、画面におけるボタンの強弱をサイズによって表すことができます。それぞれの形態のボタンにおいてレイアウトに指定が存在します。
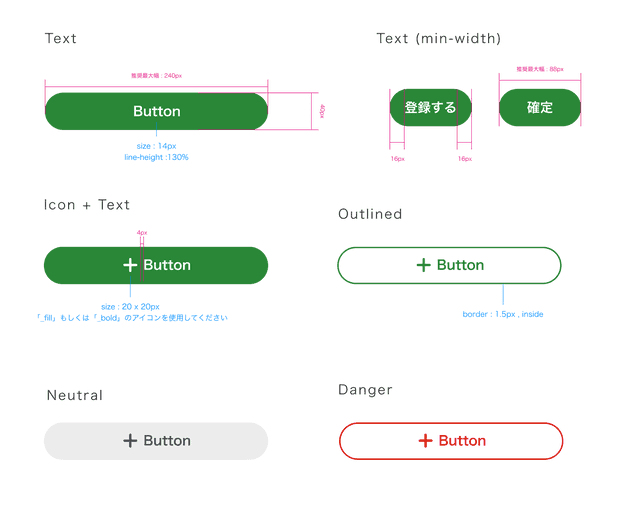
Large Button
Large Buttonは、Amebaで用いる事のできる最大のボタンで、必然的にその画面における最重要なボタンとなります。 その画面におけるユーザーの主目的足りうるアクションに対して使用してください。
Medium Button
Medium Buttonは、カードやダイアログなどの、内包されたコンポーネントにおいては最大となるボタンです。Large Buttonに次いで大きなボタンとなり、任意のコンポーネントの中ではユーザーの主目的を示唆するに足りうる力を持ちます。
Small Button
Small Buttonは、リストなどの幅や高さに制限が発生する場面で活躍するコンパクトなボタンです。リストに対しての実行アクションから消極的なアクションまで幅広く表現できます。
対して、画面におけるユーザーの主目的を達成するメインボタンとしては弱く、適しているとは言えません。
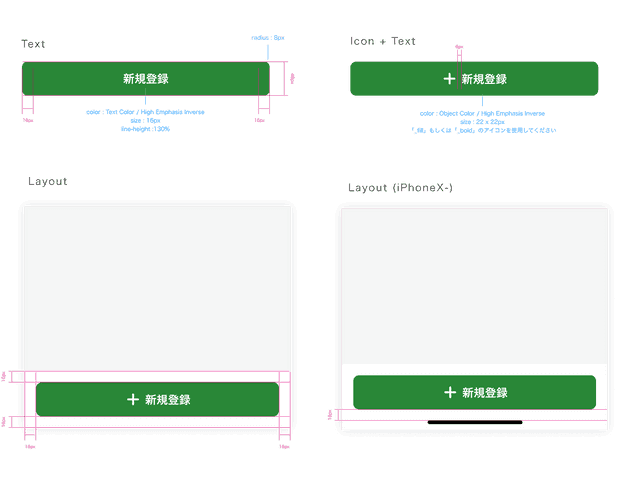
Bottom Button
Bottom Buttonは、主にモバイルでの用途を想定して考案された、スクリーン下部にポジションを固定されるスクロールによって流れないメインアクションボタンです。
存在感が非常に強く、Large Buttonより強く訴求します。Bottom ButtonとLarge Buttonが同画面に両立することはありません。
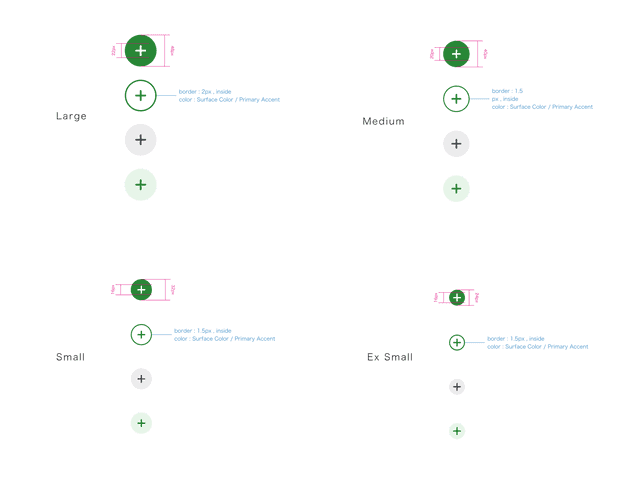
Icon Button
Icon Buttonは、アイコン単体でボタンの役割を成すべき時に使用する簡易的なボタンです。テキストラベルが付随しないため、使用にあたってはそのボタンによって起こるアクションが何かをUIとして明瞭にすることが不可欠となります。
ユーザーの混乱を誘発しないよう、細心の注意を払いつつ使用してください。
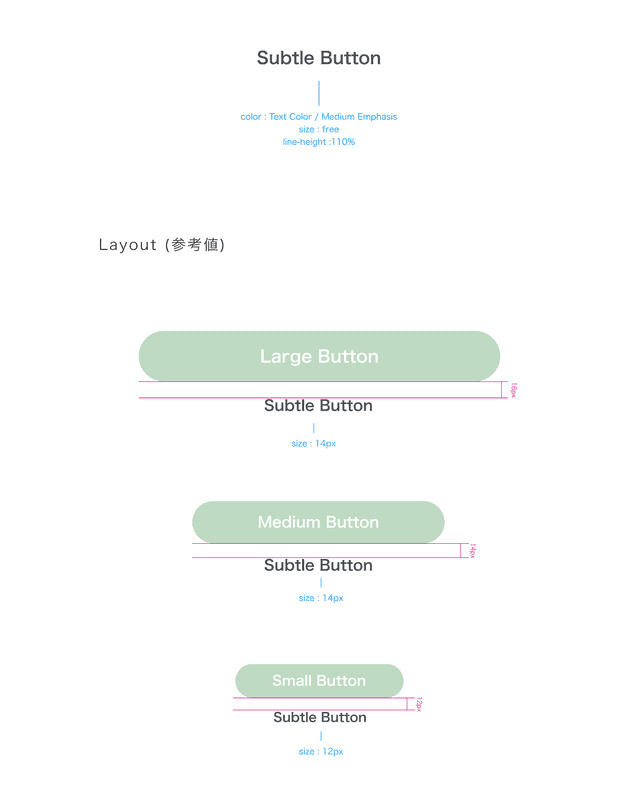
Subtle Button
Subtle Buttonは、Large、Medium、Small Buttonと同時に使用します。 ポップアップダイアログを閉じる時な��ど、それほどユーザーの主目的ではないアクションに対して使用します。
Text Link Button
Text Link Buttonはテキストのみでボタンを表現できるのでレイアウト�は非常にコンパクトに収まりますが、主張は少ないので、CTAボタンなどユーザーへの訴求や行動喚起の動作には不向きです。
また、Text Link Buttonにはアイコンなどの装飾を施してください。これは、ボタンやリンクとして機能しない通常のテキストと、クリックまたはタップできるテキストを視覚的に判別しやすくするためです。
色だけでリンクと伝えると全てのユーザーにリンクであると伝わらない可能性があります。
そのため、文中リンクなど、リンクテキストには原則下線を用います。
参考:1.4.1 色だけで伝えない - Ameba Accessibility Guidelines
Text Underline Link
文中のリンクにて使用します。アイコンが必要でない代わりにアンダーラインを使用してください。 慣習的に下線がなくともリンクであることが分かる場合は、下線が無くても良いものとします。
レイアウト
ボタンは複数個を組み合わせることで、ユーザーに対して同時に複数の選択肢を提案できます。
ただし、ボタンはそれぞれヒエラルキーが定義されており、原則としてヒエラルキーの高いボタンの方が上部に置いてください。
また、Neutral Button以外は同じスタイルのボタンを並べることを禁止しているため、ある程度組み合わせのパターンには制約が生じます。
レイアウト例
上記はあくまで参考値であり、レイアウトの都合により微調整するのは可能とします。
状態
ボタンはシステムの状態やユーザーの入力に応じて、一時的にスタイルを変えるときはあります。 初期状態では、基本的にenabledの状態がユーザーに見えていることが望ましいです。
アクセシビリティ
操作
タップやクリック可能な領域を44px × 44px以上確保する
タップやクリック可能な領域が小さいと、誤タップや押しづらさにつながります。Icon ButtonのMedium以下のサイズなど、ボタンのサイズが小さい場合はタップ領域と余白を含めて44pxでも構いません。
段落や文章の中のLink Buttonは例外として扱って構いません。
状態を表示する
ボタンはシステムの状態やユーザーの入力に応じて、一時的に姿を変える時があります。それぞれのStateに合わせた表示をしましょう。
またStateに応じてコンポーネントにマシンリーダブルな状態を付与しましょう(ex: WAI-ARIA / Accessibility Traits
フォーカススタイルを見えるようにする
キーボードで操作する場合、フォーカス時のスタイルが見えないと、何をこれから実行するのかがわからなくなってしまいます。
色とコントラスト
色だけで伝えない
それぞれのStateを色の違いだけで表現すると、視覚的に閲覧していないユーザーや環境によってはStateの違いがわからなくなってしまいます。色以外の、borderやweightの太さで変化をつけるようにしましょう。
テキスト色、アイコン色と背景色のコントラスト比を高くする
テキスト、アイコンの視認性を高めるため、背景色に対してそれぞれ下記のコントラスト比を担保しましょう。
- テキスト、画像中のテキストは4.5:1以上
- アイコン色は3:1以上
SpindleのSurface ColorとText Color・Object Colorの組み合わせを適切に利用することで、コントラスト比が十分に担保されます。
参考: 1.4.3 テキストや文字画像のコントラストを確保する - Ameba Accessibility Guidelines
レイアウト
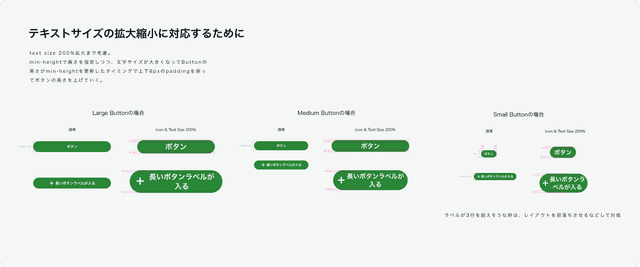
テキスト・アイコンが拡大縮小できる
ボタンのテキストやアイコンサイズは、200%まで拡大できるようにします。
ロービジョンのユーザーは、小さなテキストを読むことが困難です。そのため、テキストサイズを大きく設定していたり、一時的に画面をズームして表示したりすることがあります。拡大縮小した際に、テキストラベルが見切れて表示され、読めないことのないように設計しましょう。また、拡大してもアイコンだけが小さいままだと、ボタンを見逃してしまうかもしれません。
テキストサイズ拡大に伴い、改行を余儀なくされる際に、テキストが3行にならないよう、レイアウト自体を調整する。
ライティング
何が起きるか、リンク先の内容が予測できるラベルをつける
ボタン、リンクボタンのラベルは、操作やリンク先の内容が予測できるように明確にしましょう。押すと何が起きるのかが曖昧だと、ユーザーが怯えて押せなくなってしまうかもしれません。
参考: 2.4.4 リンクの目的を理解できるようにする - Ameba Accessibility Guidelines
実装
プラットフォーム標準の方法で実装している or 支援技術で操作ができる
プラットフォームごとに標準の要素でボタンを実装します。標準的な実装であれば、キーボードやスクリーンリーダーなどの支援技術でも操作できます。
もしカスタムしたボタンを使う場合には、エミュレータでキー操作ができること、支援技術(VoiceOver, Talkbackなど)で動作を確認しましょう。また、押せない(disabledな)ボタンが、キー操作でも操作できなくなることを確認しましょう。
参考: 2.1.1 キーボード、タッチデバイスで操作できる - Ameba Accessibility Guidelines
アイコンボタンには代替テキストを設定する
テキストラベルがないと、スクリーンリーダーで「ボタン」と読み上げられ、何のボタンなのかわからなくなってしまうことがあります。アイコンだけのボタンには、代替テキストを設定しましょう。